Comment insérer une image dans une maquette d'écran?
Les étapes de configurations pour faire l'ajout d'une image dans une maquette d'écran en utilisant l'outil d'image dans l'éditeur de gabarit
| Disponible avec: |
| Lecteur Windows: Starter, Pro, Premium Lecteur web: Starter, Pro, Premium Lecteur LG webOS Signage : Starter, Pro, Premium Lecteur Samsung SMART Signage Platform (SSSP / Tizen) : Starter, Pro, Premium Lecteur Brightsign: Starter, Pro, Premium Lecteur Android: Starter, Pro, Premium Lecteur Linux: Starter, Pro, Premium Lecteur macOS: Starter, Pro, Premium |
Pour savoir comment accéder à l'éditeur de maquette d'écran, c'est par ici.
1. Sélectionnez l'outil d'image
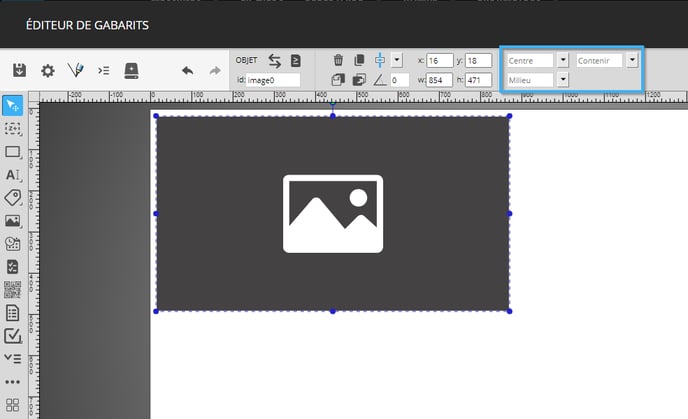
L'outil d'image est situé du côté gauche de l'éditeur de maquette. Vous pouvez glisser la forme pour choisir son emplacement et sa dimension. Pour être plus précis, il est possible de spécifier manuellement sa taille et sa position au-dessus de la maquette.

2. Configurez votre image
Alignement
Les trois champs à la droite des coordonnées sont utilisés pour spécifier la façon dont l'outil d'image va gérer son contenu dans le cas où l'image sélectionnée ne serait pas proportionnelle à la taille de la zone d'image que vous avez déterminée dans la maquette. Si vous insérez une image avec la même résolution ou le même ratio, l'image occupera tout l'espace dédié. Vous pouvez spécifier l'alignement horizontal, l'alignement vertical ainsi que la méthode qui sera utilisée pour la redimension de l'image.

Configurer le contenu
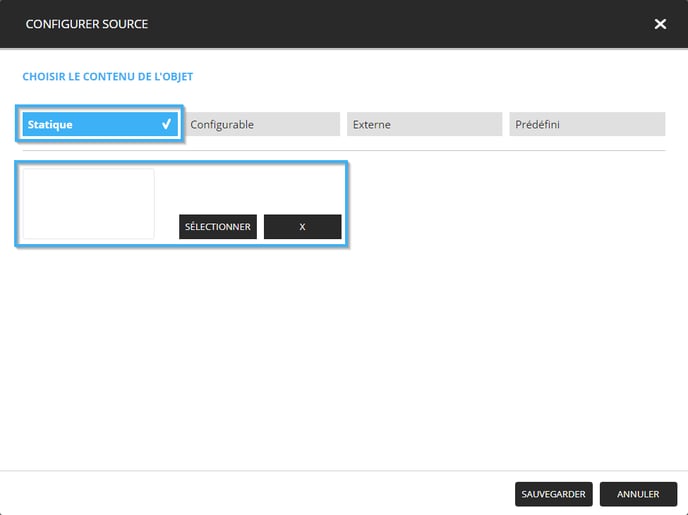
Vous devez faire un double clic sur l'outil dans la maquette. Ceci ouvrira la fenêtre de configuration des données, celles-ci peuvent être statiques ou configurables.
L'option statique vous permet de spécifier quelle image sera affichée. Lorsque vous utiliserez cette maquette, vous ne serez pas en mesure de changer l'image.
Conseil: Il est recommandé d'utiliser cette fonctionnalité lorsque vous insérez votre logo d'entreprise.

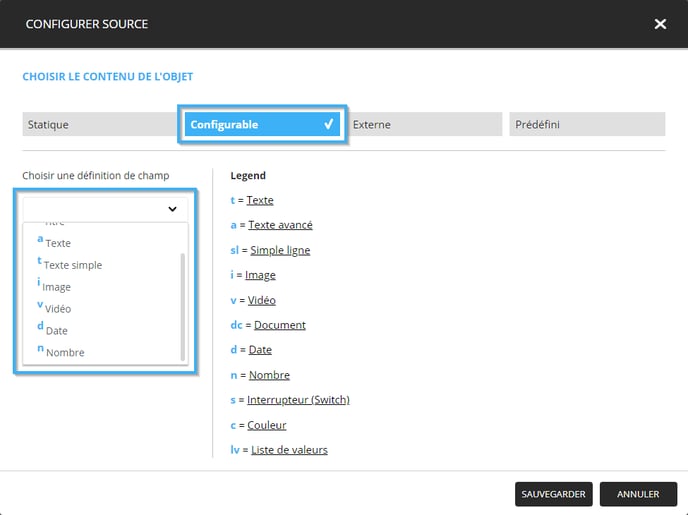
Option configurable (option avancée)
L'option configurable permet aux utilisateurs de spécifier quelle image sera diffusée lorsqu'ils ajouteront cette maquette dans leur écran. Lorsque vous utilisez cette option, vous devez indiquer quel type d'information sera diffusé par l'outil d'image en ajoutant une définition pour ce champ. Le type de données que les utilisateurs seront en mesure d'ajouter dépend de la configuration que vous sélectionnez. Si vous sélectionnez «image», les utilisateurs seront en mesure d'ajouter des images. Dans le cas où vous sélectionnez «vidéo», ils seront en mesure d'ajouter des vidéos.