Un exemple de création d'un gabarit de message qui diffusera un texte avec une image.
| disponible avec: |
| Lecteur Windows: Pro, Premium Lecteur Web: Pro, Premium Lecteur LG webOS Signage: Pro, Premium Lecteur Samsung SMART Signage Platform (SSSP / Tizen): Pro, Premium Lecteur BrightSign: Pro, Premium Lecteur Android: Pro, Premium Lecteur Linux: Pro, Premium Lecteur macOS: Pro, Premium |
Création d'un nouveau gabarit
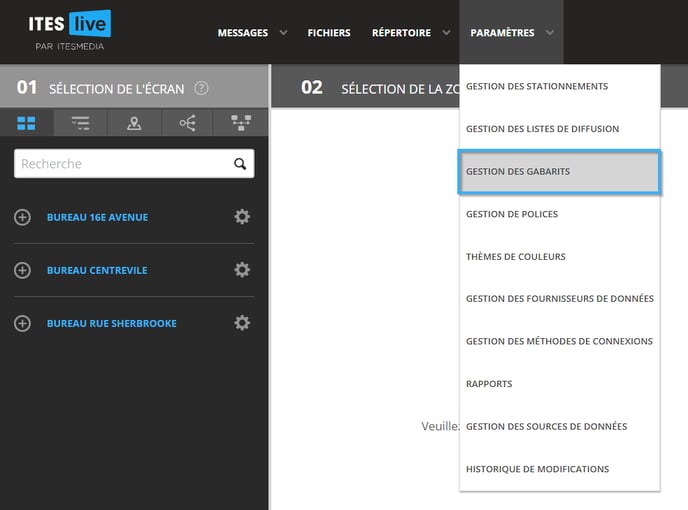
Une fois que vous êtes connecté au Studio ITESLIVE, cliquez sur l'onglet « Paramètres » et sélectionnez l'entrée « Gestion des gabarits ». 
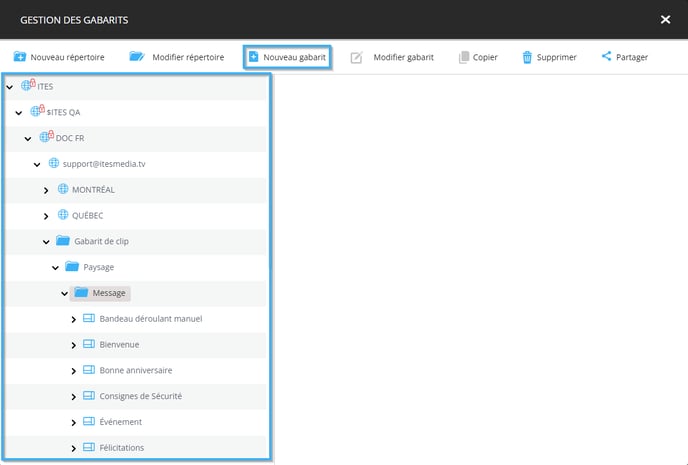
Sélectionnez le dossier dans lequel vous désirez créer le gabarit et cliquez sur le bouton « Nouveau gabarit ».
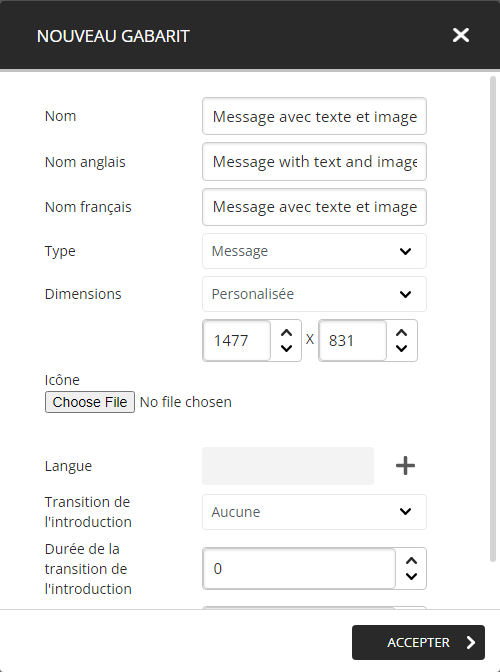
Avant de faire la création du visuel, il faut remplir les champs suivants.
- Nom: Identifiant unique pour le gabarit
- Nom anglais: Le nom qui sera affiché lorsque le Studio est utilisé en anglais
- Nom français: Le nom qui sera affiché lorsque le Studio est utilisé en français
- Type: Dans ce cas-ci, nous devons sélectionner le type de gabarit nommé « Message »
- Dimensions: La résolution du gabarit doit être identique à la résolution de la zone dans laquelle il sera utilisé
- Icône: Vous pouvez sélectionner un fichier qui servira de "Thumbnail" pour le gabarit
- Langue: Détermine le nombre de langues disponibles dans le gabarit
- Transition de l'introduction (facultatif): L'animation de la transition utilisée pour le gabarit s'il y a une transition
- Durée la transition de l'introduction (facultatif): La durée en secondes pour la transition de l'introduction
- Durée de l'introduction (facultatif): La durée en secondes pour l'introduction
Une fois que les informations ont été entrées, cliquez sur le bouton accepter.

Création des champs dans l'éditeur de définition
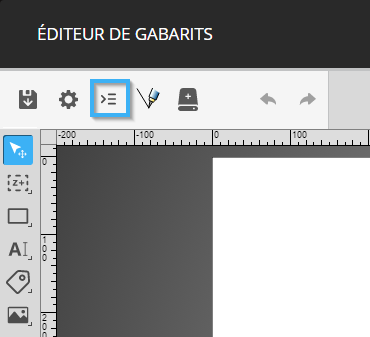
Cliquez sur le bouton à la droite de l'engrenage dans le coin supérieur de l'éditeur de gabarit.

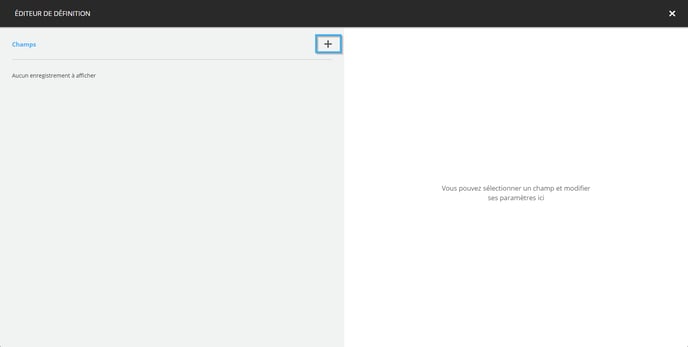
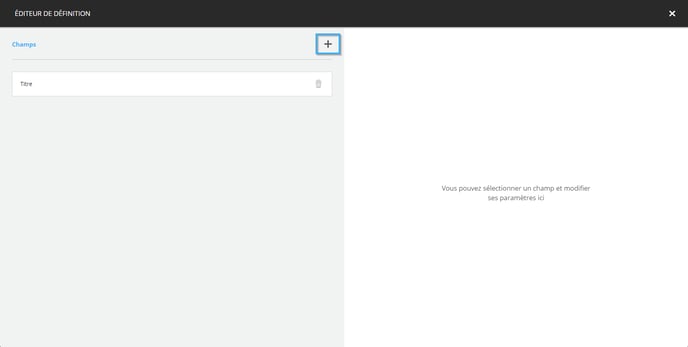
Cliquez sur l'icône sous forme de « + » au centre dans le haut de la fenêtre.
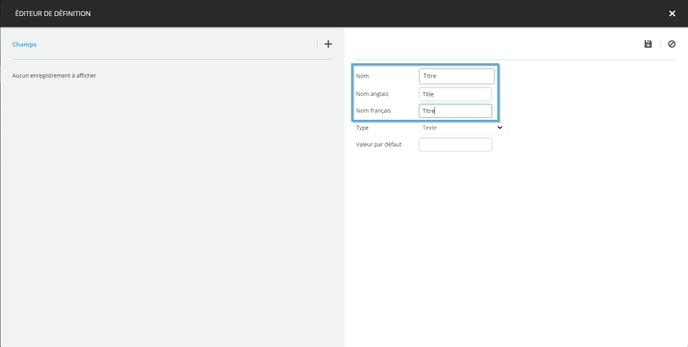
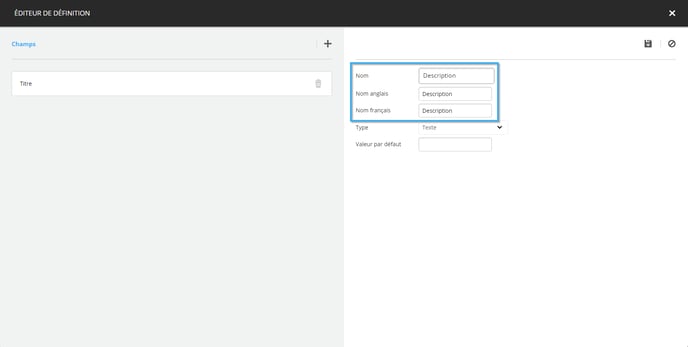
Entrez l'information suivante dans les champs « Nom », « Nom anglais » et « Nom français ».
- Nom : Titre
- Nom anglais : Title
- Nom français : Titre

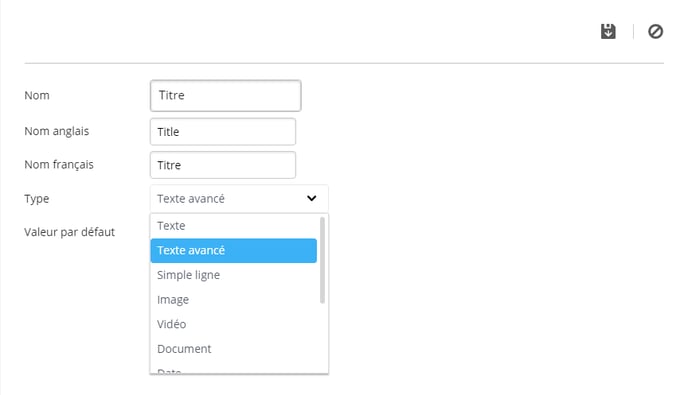
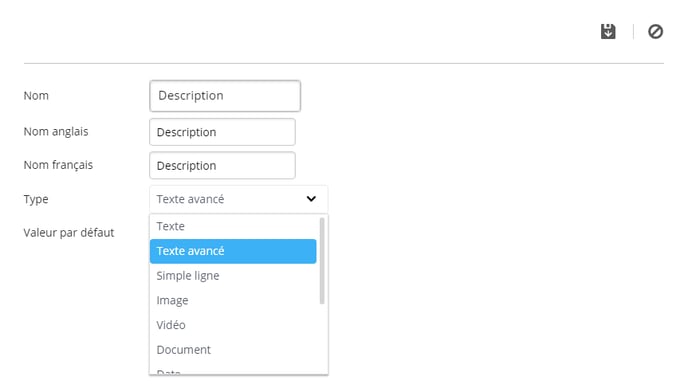
Cliquez sur la liste déroulante à la droite de la mention « Type » et sélectionnez l'entrée « Texte avancé ».
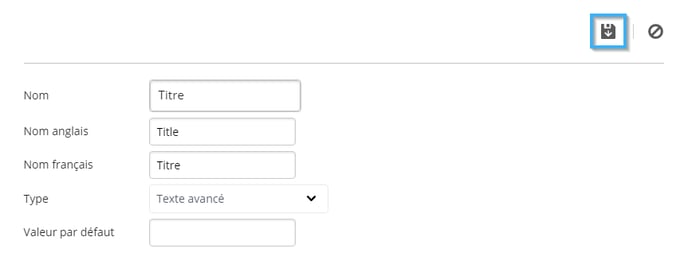
Ensuite, cliquez sur l'icône en forme de disquette dans le coin supérieur droit de la fenêtre.
Une fois que le champ est visible du côté gauche de la fenêtre, cliquez encore une fois sur l'icône sous forme de « + ».
Entrez l'information suivante dans les champs « Nom », « Nom anglais » et « Nom français ».
- Nom : Description
- Nom anglais : Description
- Nom français : Description

Cliquez sur la liste déroulante à la droite de la mention « Type » et sélectionnez l'entrée « Texte avancé ».
Ensuite, cliquez sur l'icône sous forme de disquette dans le coin supérieur droit de la fenêtre.
Une fois que le champ est visible du côté gauche de la fenêtre, cliquez encore une fois sur l'icône sous forme de « + ».
Entrez l'information suivante dans les champs « Nom », « Nom anglais » et « Nom français ».
- Nom : Image
- Nom anglais : Image
- Nom français : Image

Cliquez sur la liste déroulante à la droite de la mention « Type » et sélectionnez l'entrée « Image ».
Ensuite, cliquez sur l'icône sous forme de disquette dans le coin supérieur droit de la fenêtre.
Cliquez sur l'icône sous forme de « x » pour retourner à l'éditeur de gabarit.
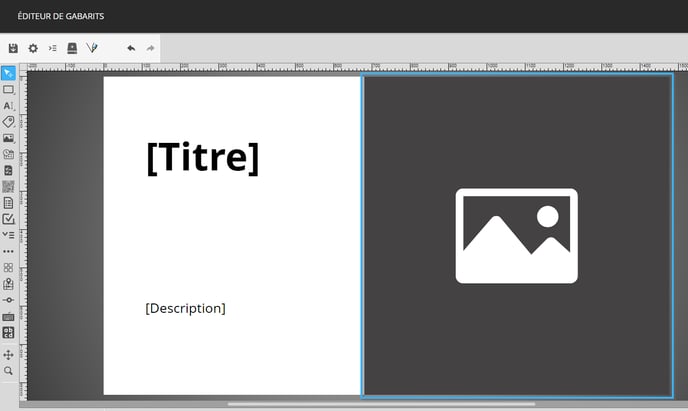
Création du visuel
Création d'un arrière-plan
Cliquez sur le bouton pour modifier le nom du calque sous la liste de calque du côté droit de la fenêtre.
Dans la fenêtre qui s'ouvre, entrez le texte suivant et cliquez sur le bouton « OK ».
Arrière-plan
Sélectionnez l'outil de forme dans la liste d'outil du côté gauche de l'éditeur de gabarit.
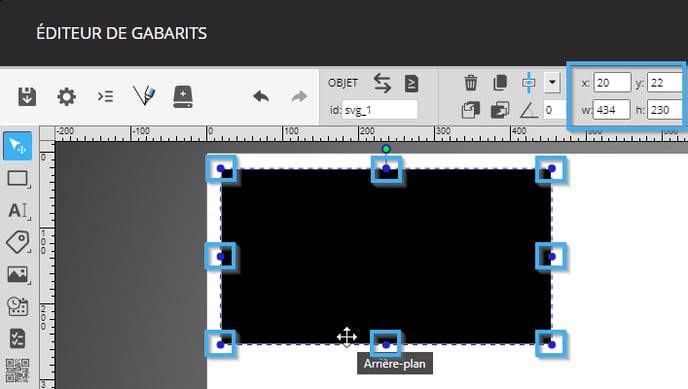
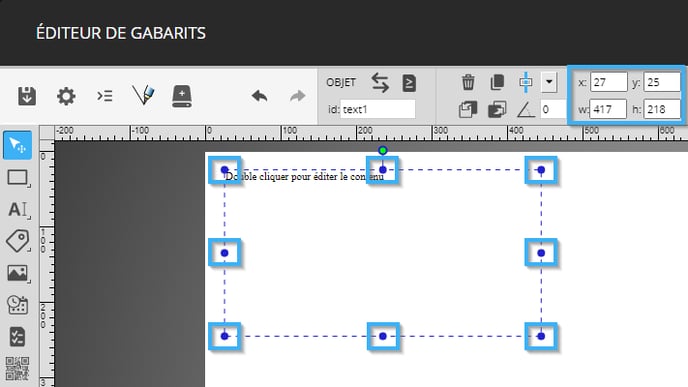
Cliquez dans l'espace vide du gabarit et déplacez votre souris en maintenant le clic pour placer l'outil. Vous pouvez déplacer et redimensionner l'outil d'image en utilisant les petits cercles autour de l'outil, ou avec les configurations dans le haut de l'éditeur.
Voici les configurations utilisées pour cet exemple.
- x : 0
- y : 0
- w : 1477
- h : 831

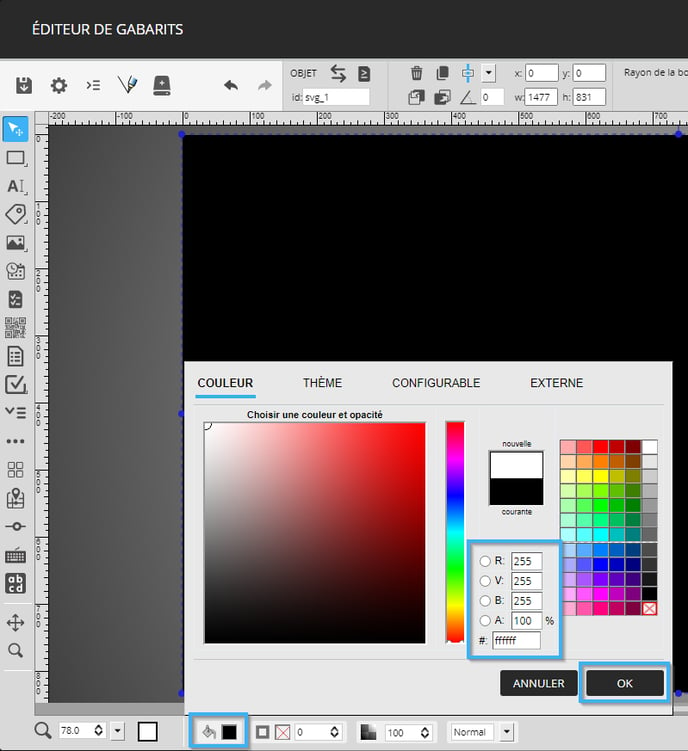
Cliquez maintenant sur le contrôle qui détermine la couleur de la forme dans le bas de l'éditeur de gabarit et attribuez la couleur suivant à l'arrière-plan.
- Couleur : #ffffff (blanc)

Création du contenu du message
Cliquez sur le bouton pour ajouter un calque en dessous de la liste de calque.
Entrez le texte suivant dans la fenêtre qui s'ouvre et cliquez sur le bouton « OK ».
Contenu
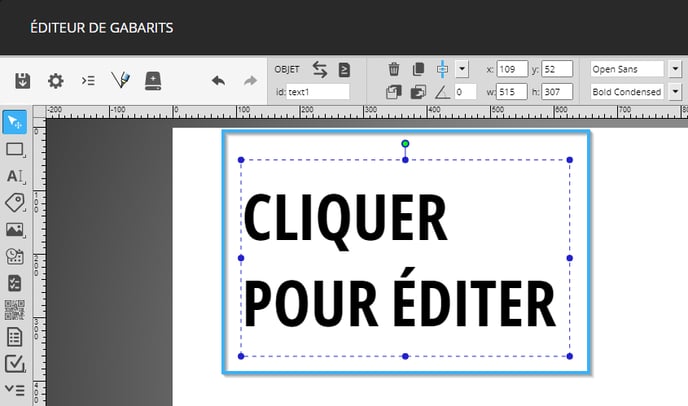
Ensuite, sélectionnez l'outil de texte dans la liste d'outils du côté gauche de l'éditeur.
Cliquez dans l'espace vide du gabarit et déplacez votre souris en maintenant le clic pour placer l'outil. Vous pouvez déplacer et redimensionner l'outil de texte en utilisant les petits cercles autour de l'outil, ou avec les configurations dans le haut de l'éditeur.
Voici les configurations utilisées pour cet exemple.
- x : 109
- y : 52
- w : 515
- h : 307

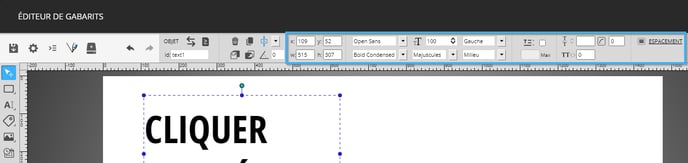
Appliquez maintenant les configurations de la police avec les contrôles dans le haut de l'éditeur de gabarit.
Voici les valeurs utilisées pour cet exemple.
- Police : Open Sans
- Style de la police : Gras condensé (Bold condensed)
- Taille de la police : 100 points
- Transformation du texte : Majuscules
- Alignement vertical : Gauche
- Alignement horizontal : Millieu

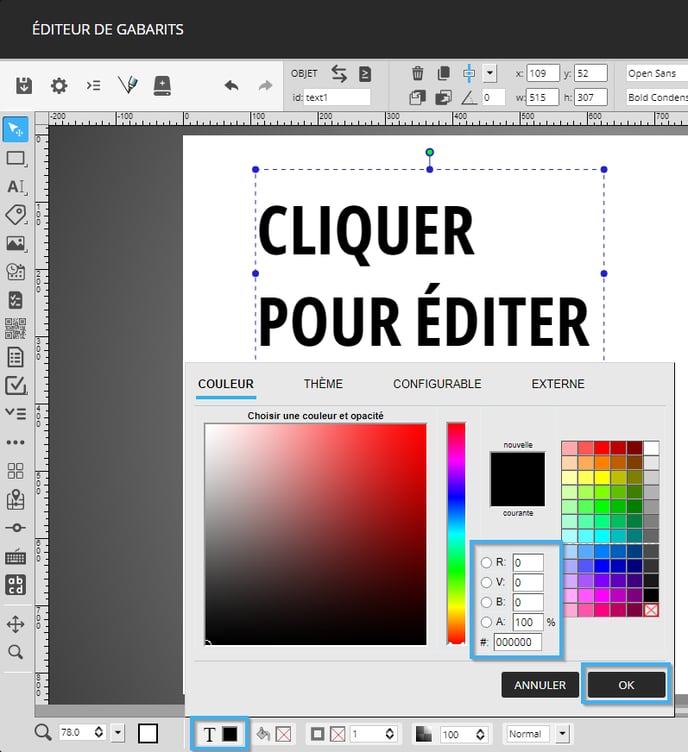
Utilisez l'outil de couleur dans le coin inférieur gauche de l'éditeur de gabarit afin d'attribuer une couleur au texte. Voici la couleur utilisée pour cet exemple.
- #000000

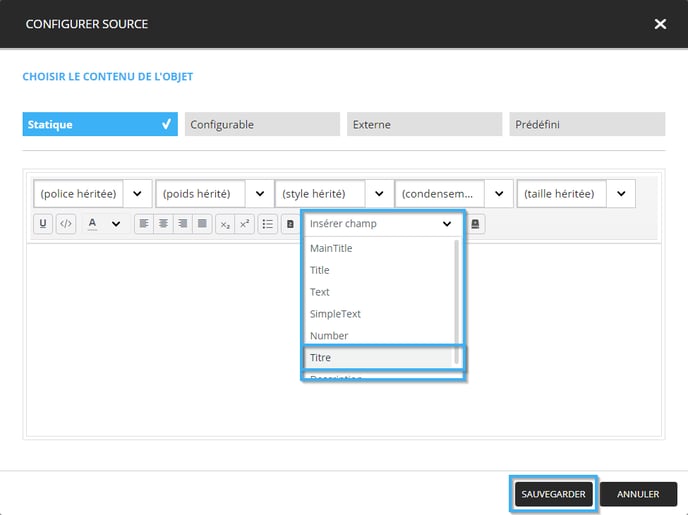
Double cliquez sur l'outil afin de configurer son contenu.
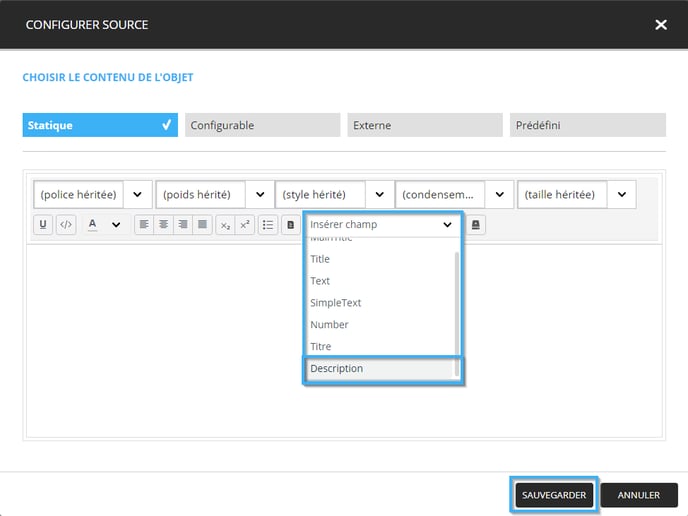
Dans la fenêtre qui s'ouvre, cliquez sur la liste déroulante « Insérer champ » et sélectionnez le champ « Titre » que vous avez créés plus tôt et cliquez sur le bouton « Sauvegarder ».
Sélectionnez encore une fois l'outil de texte dans la liste d'outils du côté gauche de l'éditeur.
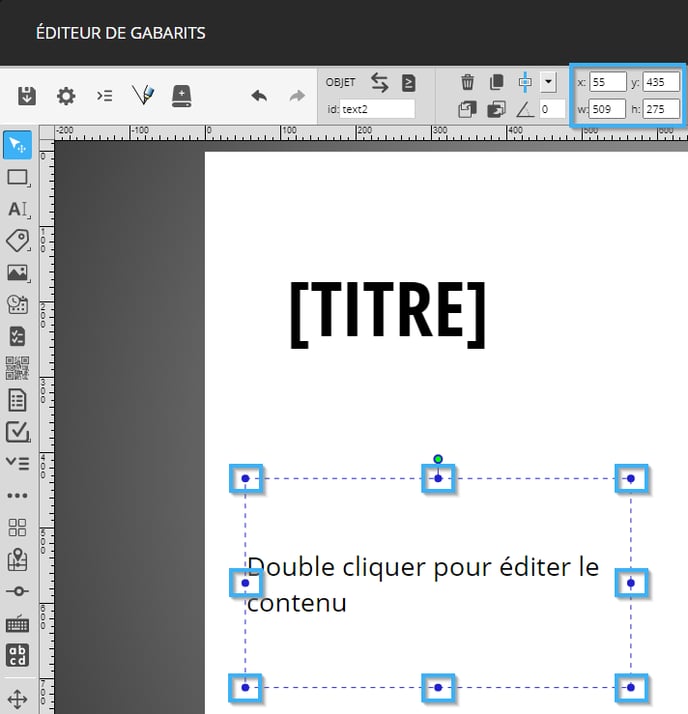
Cliquez dans l'espace vide du gabarit et déplacez votre souris en maintenant le clic pour placer l'outil. Vous pouvez déplacer et redimensionner l'outil de texte en utilisant les petits cercles autour de l'outil, ou avec les configurations dans le haut de l'éditeur.
Voici les configurations utilisées pour cet exemple.
- x : 109
- y : 402
- w : 495
- h : 403

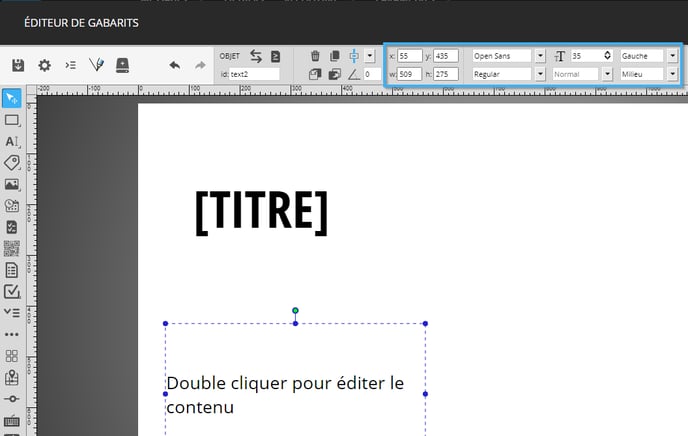
Appliquez maintenant les configurations de la police avec les contrôles dans le haut de l'éditeur de gabarit.
Voici les valeurs utilisées pour cet exemple.
- Police : Open Sans
- Style de la police : Régulier (regular)
- Taille de la police : 35 points
- Transformation du texte : Normal
- Alignement vertical : Gauche
- Alignement horizontal : Millieu

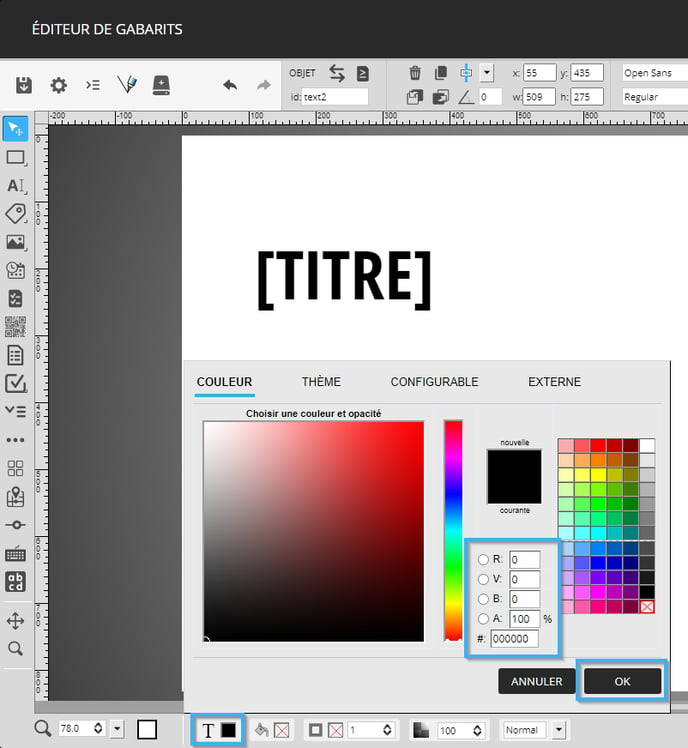
Utilisez l'outil de couleur dans le coin inférieur gauche de l'éditeur de gabarit afin d'attribuer une couleur au texte. Voici la couleur utilisée pour cet exemple.
- #000000

Double cliquez sur l'outil afin de configurer son contenu.
Dans la fenêtre qui s'ouvre, cliquez sur la liste déroulante « Insérer champ » et sélectionnez le champ « Description » que vous avez créés plus tôt et cliquez sur le bouton « Sauvegarder ».
Sélectionnez l'outil d'image dans la liste d'outils du côté gauche de l'éditeur de gabarit.
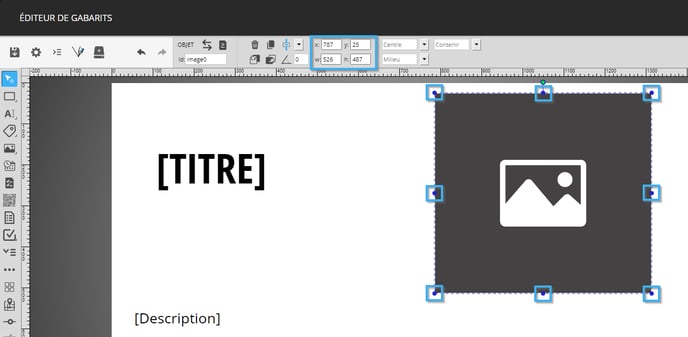
Cliquez dans l'espace vide du gabarit et déplacez votre souris en maintenant le clic pour placer l'outil. Vous pouvez déplacer et redimensionner l'outil de texte en utilisant les petits cercles autour de l'outil, ou avec les configurations dans le haut de l'éditeur.
Voici les configurations utilisées pour cet exemple.
- x : 680
- y : 0
- w : 797
- h : 832

Double cliquez sur l'outil pour configurer son contenu.
Cliquez sur l'onglet « configurable ».
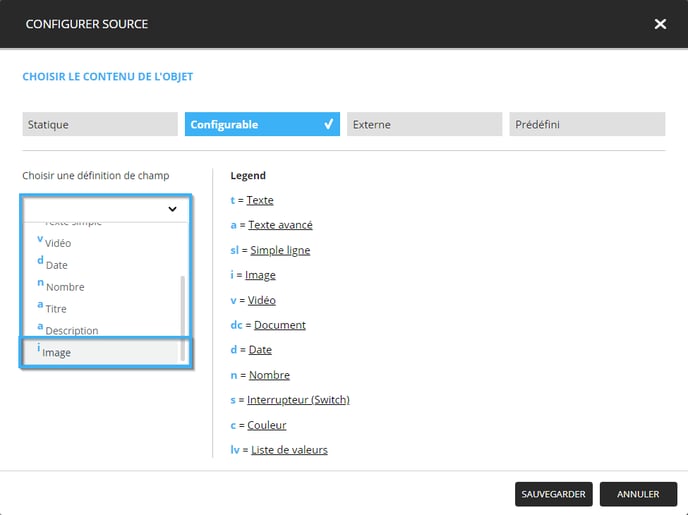
Cliquez sur la liste déroulante et sélectionnez le champ « Image » que vous avez créé plus tôt.
Une fois que vous avez séectionné le champ, cliquez sur le bouton « Sauvegarder ».
Cliquez maintenant sur l'icone sous forme de « disquette » dans le coin supérieur gauche du Studio pour sauvegarder.