How to create a message template with text and an image
This is a sample message template creation, this template will broadcast a text with an image.
| availble with: |
| Windows Player : Pro, Premium Web Player : Pro, Premium LG webOS Signage Player : Pro, Premium Samsung SMART Signage Platform (SSSP / Tizen) Player : Pro, Premium Brightsign Player: Pro, Premium Android Player: Pro, Premium Linux Player: Pro, Premium macOS Player: Pro, Premium |
Creating a new template
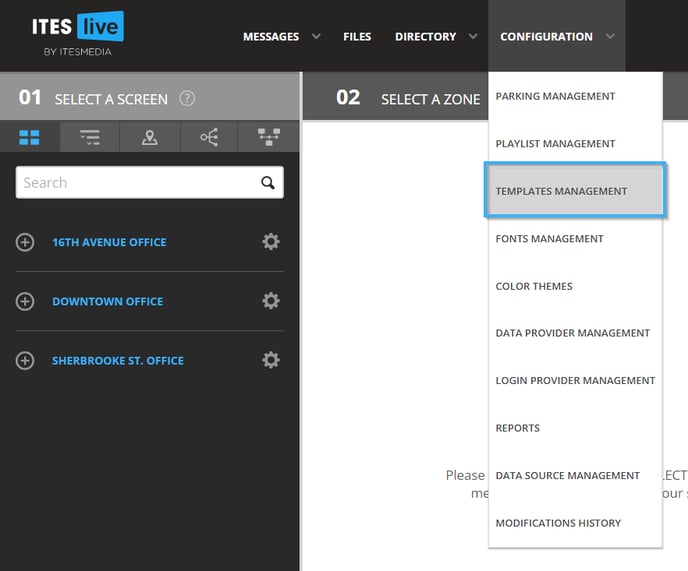
Once you have logged into the ITESLIVE Studio, click on the "Configuration" tab and select the "Template management" entry. 
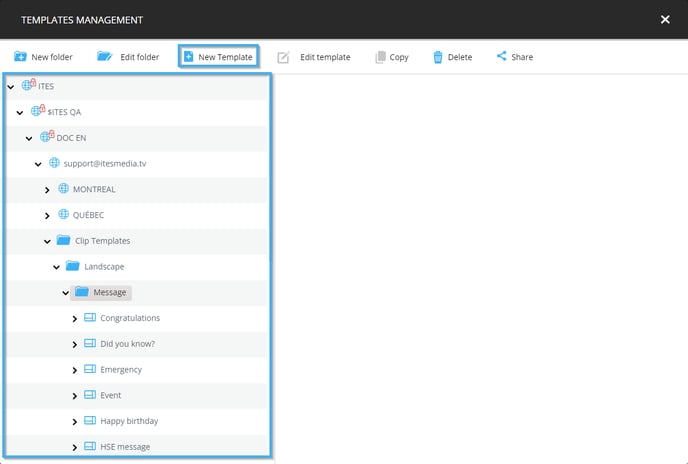
Select the folder in which you wish to create the template and click the "New template" button.
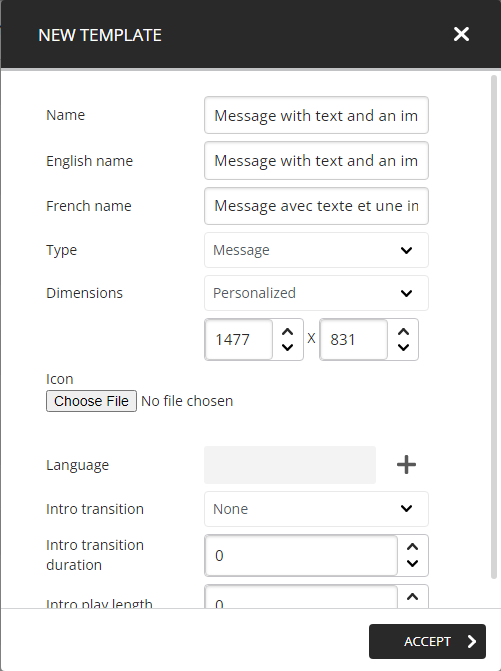
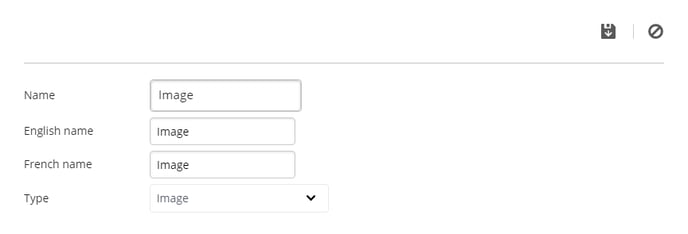
Before creating the template's visual elements, you will need to provide the following information.
- Name: Unique identifier for the template
- English name: The name that will be displayed when the Studio is used in English
- French name: The name that will be displayed when the Studio is used in French
- Type: In this case, we need to select the "Message" template type
- Dimensions: The template's resolution must be identical to the resolution of the zone in which you will be using this template.
- Icon: A file that you can select that will be used as the template's "thumbnail"
- Language: Determine the number of languages available in the template
- Transition intro (optional): The animation that is used for the template's introduction
- Intro transition duration (optional): The length of the template's introduction animation
- Intro play length (optional): The play length in seconds for the template's introduction
Once you have completed the form, click the "Accept" button.

Creating fields in the definition editor
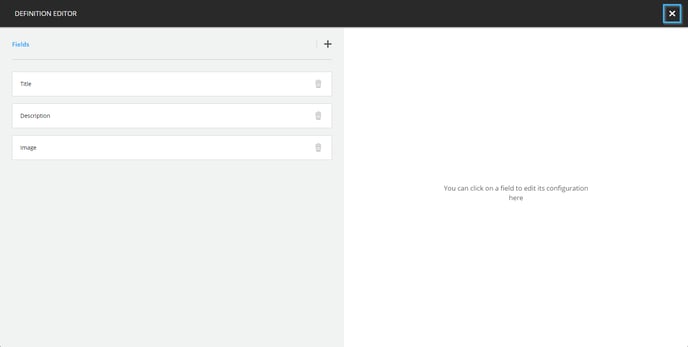
Click on the icon to the right of the gear in the top left-hand corner of the template editor.

Click on the "+" icon in the top center portion of the window.
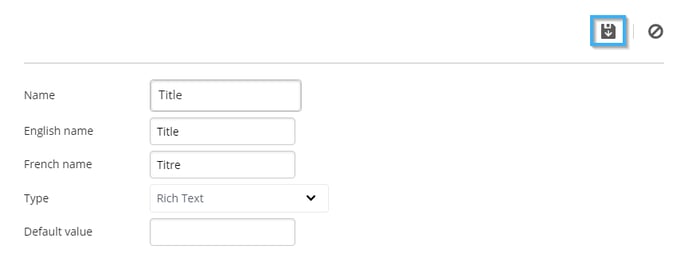
Enter the following information for the "Name", "English name" and "French name" fields.
- Name : Title
- English name : Title
- French name : Titre

Click on the drop-down list to the right of the "type" title and select the "Rich text" entry.
Then click on the icon that resembles a floppy disk in the top right-hand side of the window.
Once the field is visible on the left-hand side of the window, click the "+" icon once more.
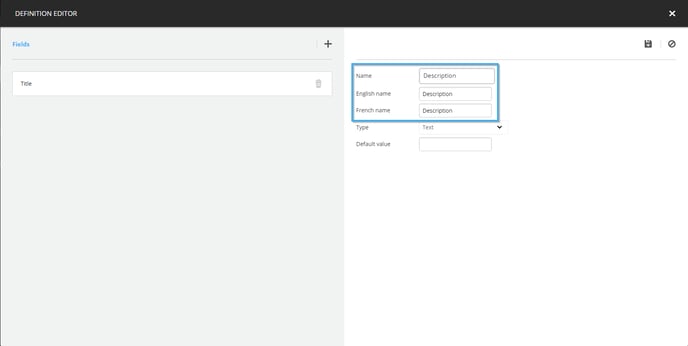
Enter the following information for the "Name", "English name" and "French name" fields.
- Name : Description
- Nom anglais : Description
- Nom français : Description

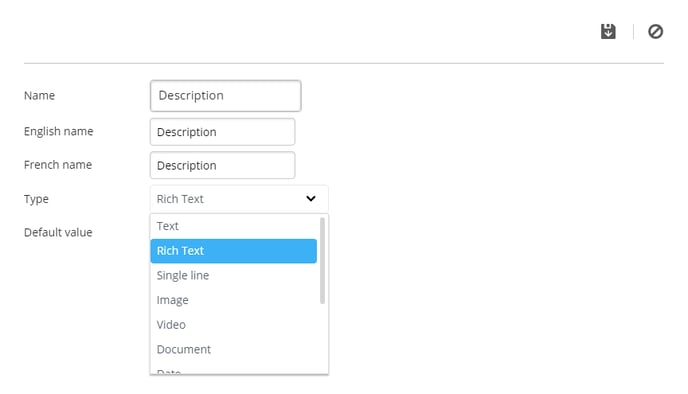
Click on the drop-down list to the right of the "Type" title and select the "Rich text" entry.
Then click on the icon that resembles a floppy disk in the top right corner of the window.
Once the field is visible on the left-hand side of the window, click the "+" icon once more.
Enter the following information for the "Name", "English name" and "French name" fields.
- Name : Image
- Nom anglais : Image
- Nom français : Image

Click on the drop-down list to the right of the "Type" title and select the "Image" entry.
Then click on the icon that resembles a floppy disk in the top right corner of the window.
Click on the "x" icon in the top right-hand corner of the window to return to the template editor.
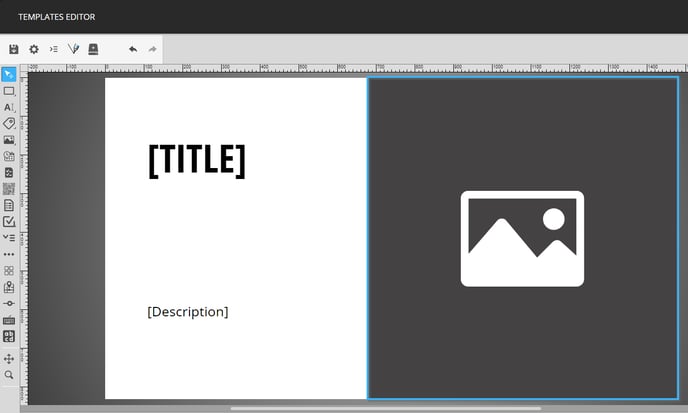
Creating the message's content
Creating a background
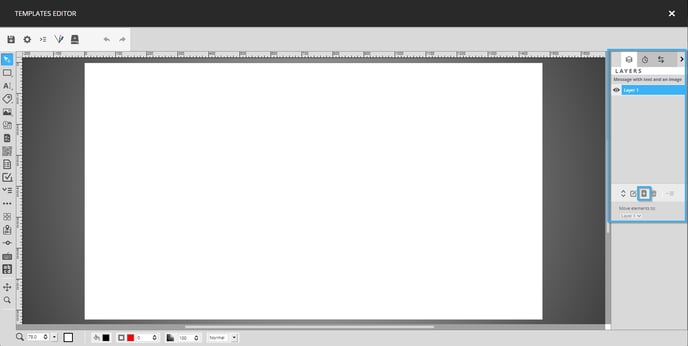
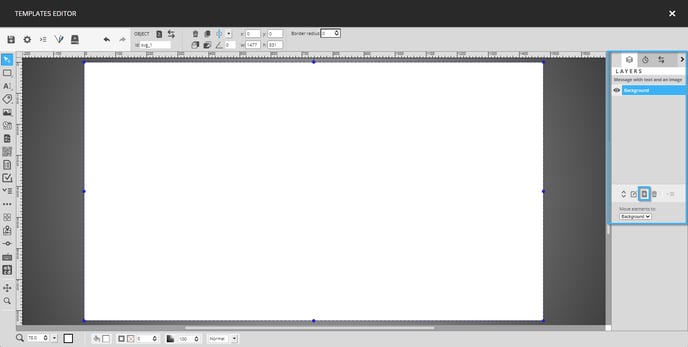
Click on the button to edit a layer's name under the list of layers on the right-hand side of the template editor.
In the window that pops up, enter the following text and click the "OK" button.
Background

Then select the image tool in the tool list on the left-hand side of the template editor.
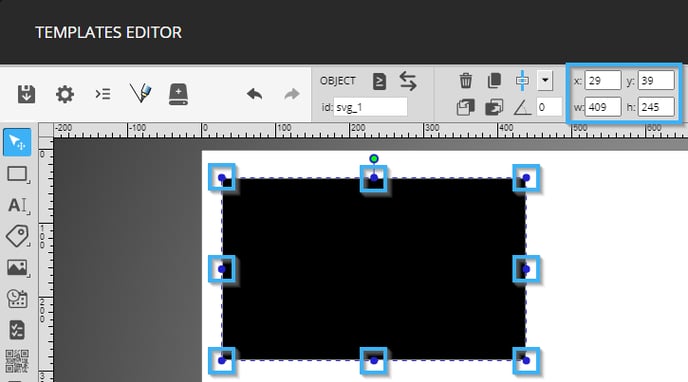
Click and drag your mouse in the empty space in the template to place the tool. You can move and resize the tool using the circles around it or the configurations at the top of the template editor. The following are the configurations used in this example.
- x : 0
- y : 0
- w : 1477
- h : 831

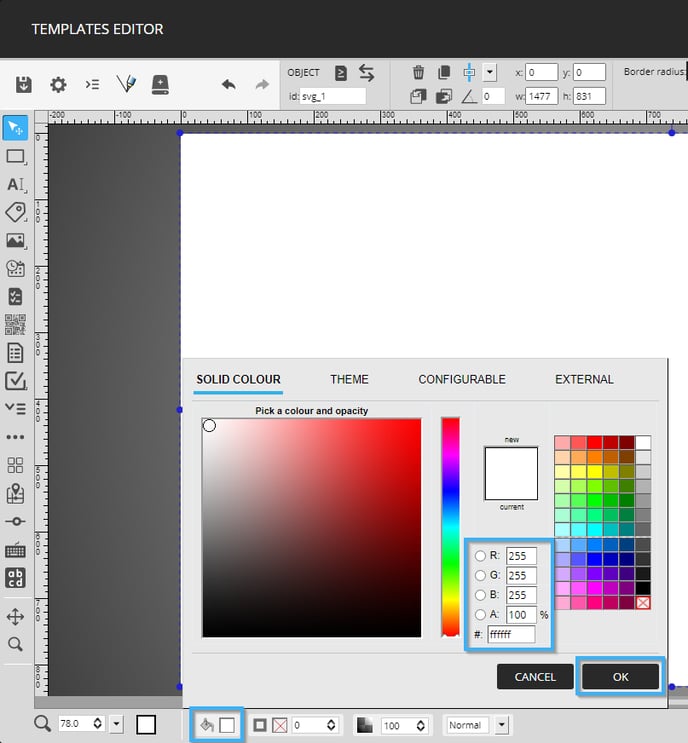
Now click on the control that determines which colour the form will use in the bottom of the template editor and enter the following colour.
- Colour : #ffffff (white)

Creating the message's text
Click on the button to add a layer under the list of layers on the left-hand side of the window.

Enter the following text in the window that opens and click the "OK" button.
Content
Then select the text tool in the tool list on the left-hand side of the template editor.
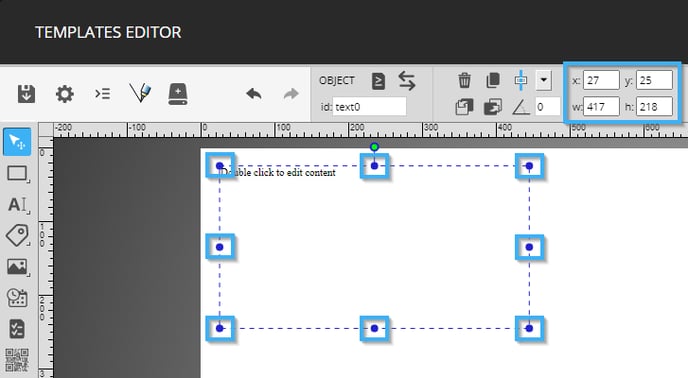
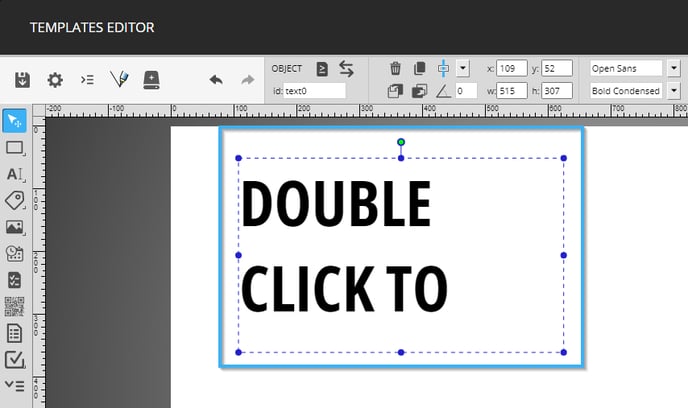
Click and drag your mouse in the template to place the tool. You can move and resize the text tool using the circles around it or the configurations in the top of the template editor.
The following are the configurations used for this example.
- x : 109
- y : 52
- w : 515
- h : 307

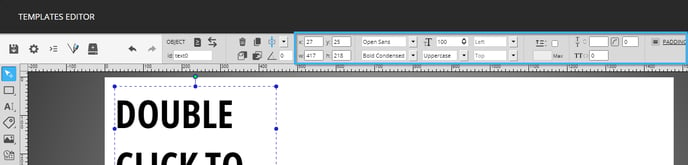
You can configure the font for the text tool using the controls to the right of the tool's size and position.
The following are the values used for this example.
- Font family : Open Sans
- Font style : Bold condensed
- Font size : 100 points
- Text transformation : Uppercase
- Horizontal alignment : Left
- Vertical alignment : Middle

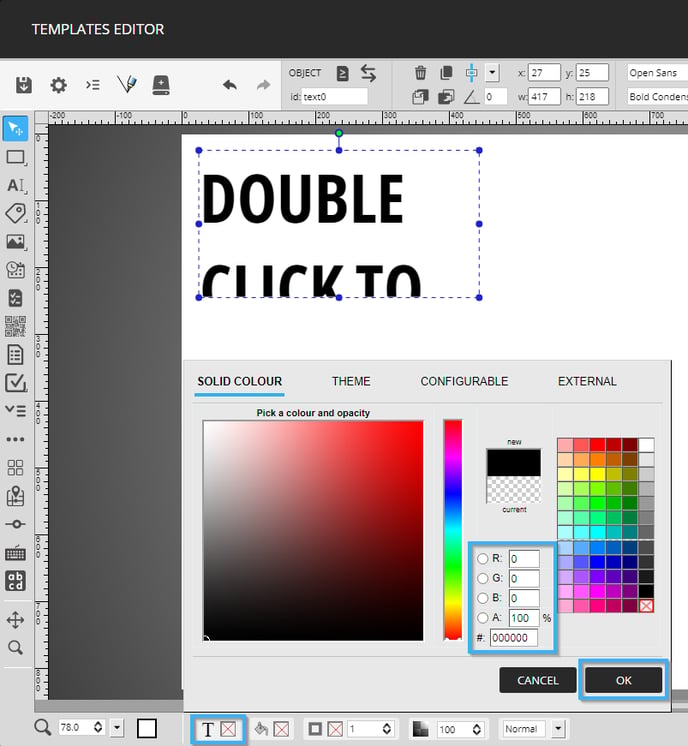
Use the colour tool in the bottom left-hand side of the template editor to attribute a colour to the tool's text. The following is the colour used for this example.
- #000000

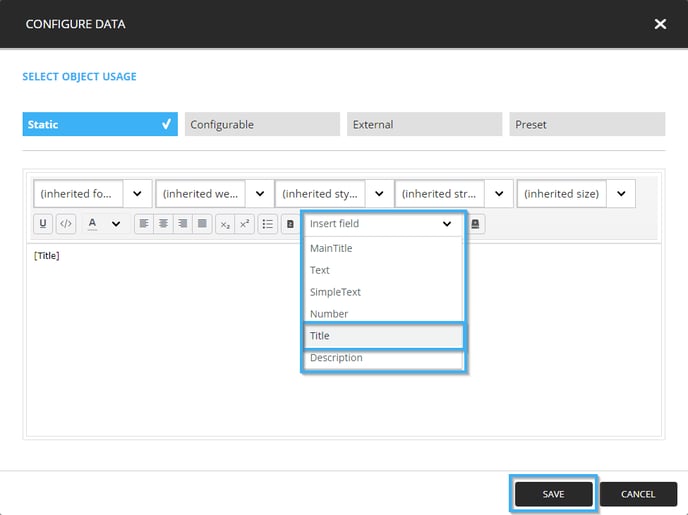
Double click the tool to edit its content.
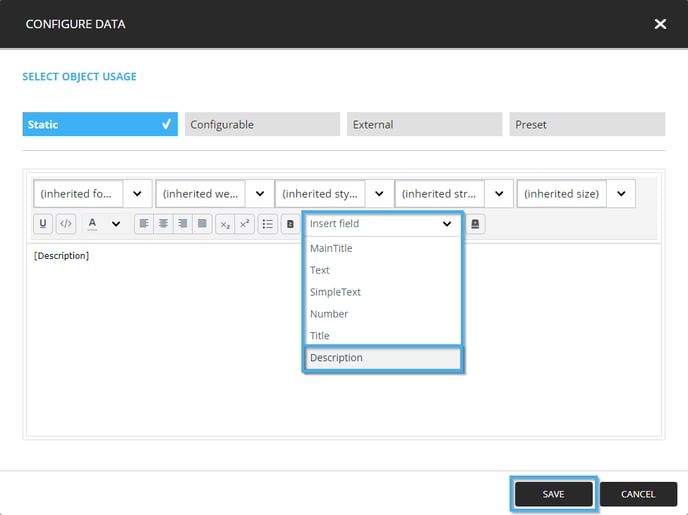
In the window that opens, click on the drop-down list named "Insert field" and select the "Title" field that you created earlier and click the "Save" button. 
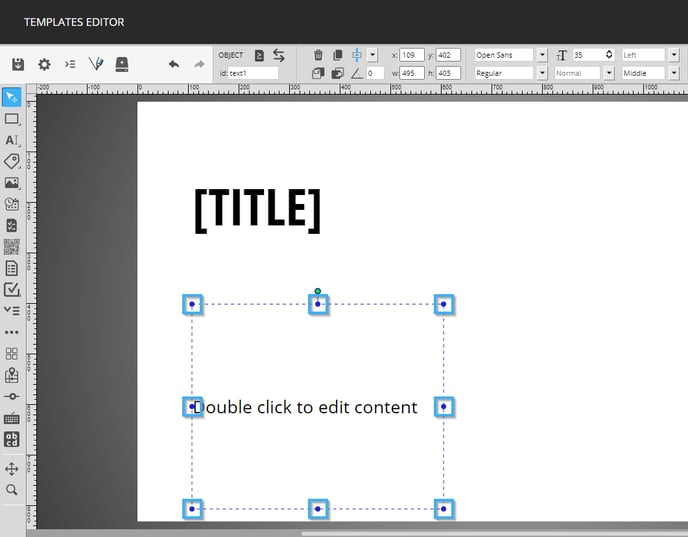
Select the text tool once more in the tool list on the left-hand side of the template editor.
Click and drag your mouse in the template to place the tool. You can move and resize the text tool using the circles around it or the configurations in the top of the template editor.
The following are the configurations used for this example.
- x : 109
- y : 402
- w : 495
- h : 403

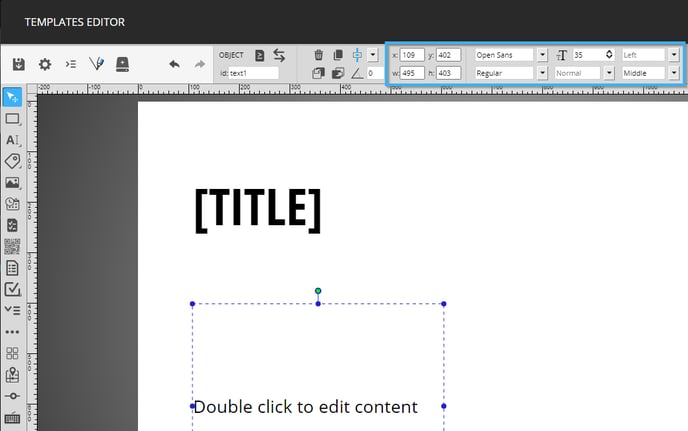
You can configure the font for the text tool using the controls to the right of the tool's size and position.
The following are the values used for this example.
- Font family : Open Sans
- Font style : Regular
- Font size : 35 points
- Text transformation : Normal
- Horizontal alignment : Left
- Vertical alignment : Middle

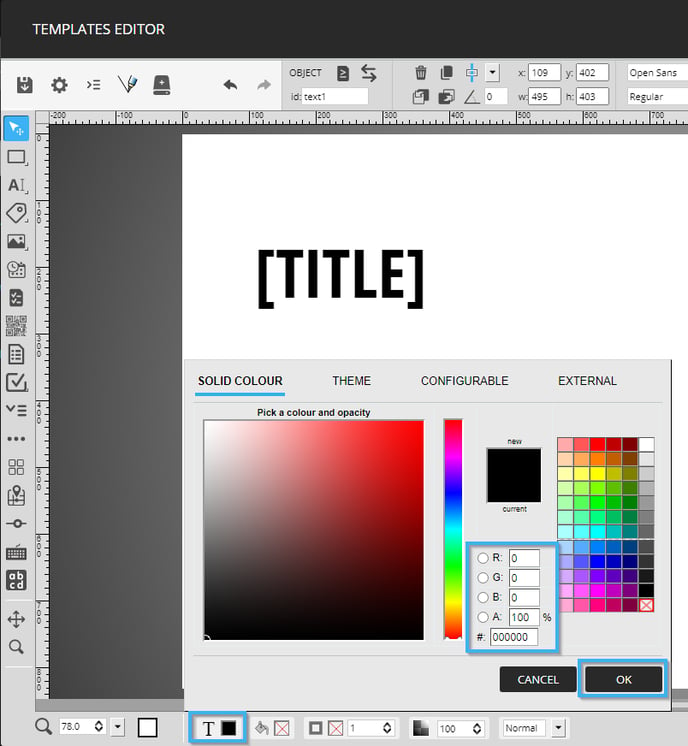
Use the colour tool in the bottom left-hand side of the template editor to attribute a colour to the tool's text. The following is the colour used for this example.
- #000000

Double click the tool to edit its content.
In the window that opens, click on the drop-down list named "Insert field" and select the "Description" field that you created earlier and click the "Save" button. 
Select the image tool in the tool list on the left-hand side of the template editor.
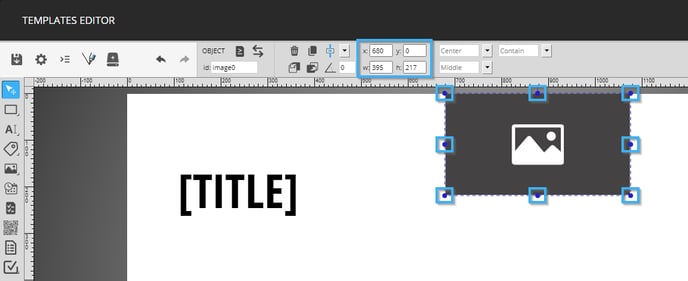
Click and drag your mouse in the template to place the tool. You can move and resize the text tool using the circles around it or the configurations in the top of the template editor.
The following are the configurations used for this example.
- x : 680
- y : 0
- w : 797
- h : 832

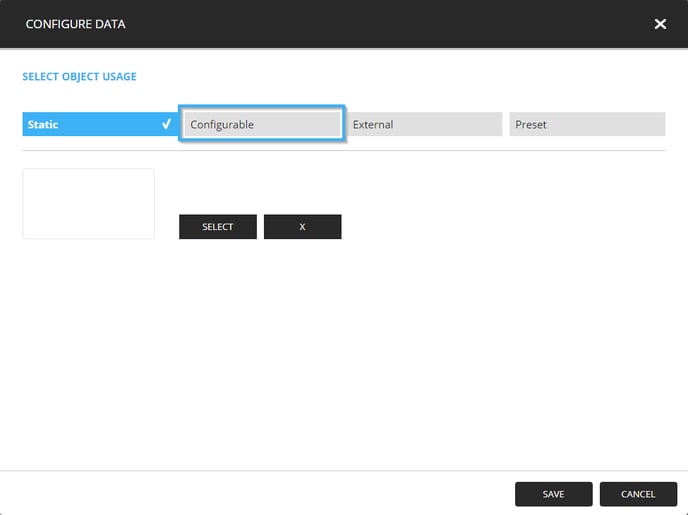
Double click the tool to configure its content.
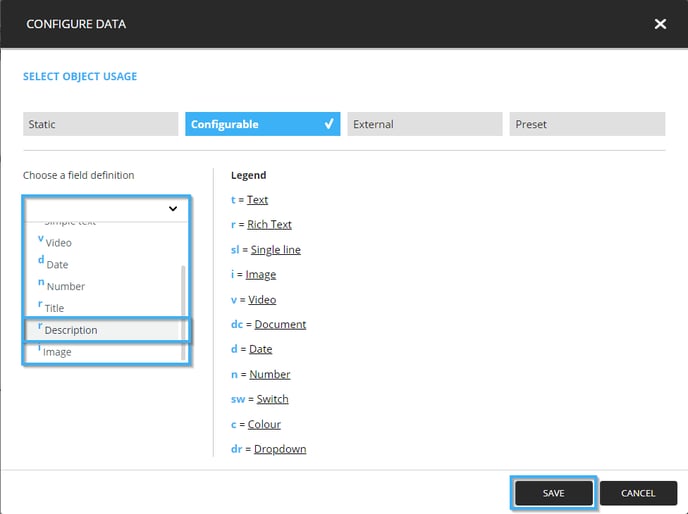
Click on the "Configurable" tab.
Click on the drop-down list named "Insert field" and select the "Image" field that you created earlier and click the "Save" button. 
Now click on the icon that resembles a floppy disk in the top left-hand corner of the template editor to save the template.