Comment créer un gabarit de clip répertoire
Un exemple de création d'un gabarit de clip répertoire dans l'éditeur de gabarit.
| disponible avec: |
| Lecteur Windows: Premium Lecteur Web: Starter, Premium Lecteur LG webOS Signage: Starter, Premium Lecteur Samsung SMART Signage Platform (SSSP / Tizen): Premium Lecteur BrightSign: Premium Lecteur Android: Premium Lecteur Linux: Premium Lecteur MacOS: Premium |
Important: Les étapes suivantes nécessitent l'accès à une source de données de répertoire sur le Studio ITESLIVE, si cette ressource ne vous est pas disponible, veuillez contacter le support pour plus d'information.
support@itesmedia.tv
514-642-3790 (x2)
Création d'un nouveau gabarit
Ajouter une source de données de répertoire
Création du visuel
Création d'un nouveau gabarit
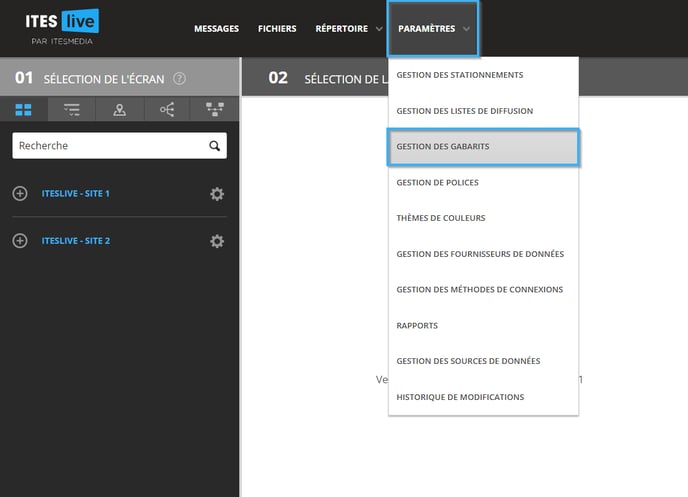
Cliquez sur l'onglet « Paramètres » dans le haut du Studio et sélectionnez l'entrée nommée « Gestion des gabarits ».
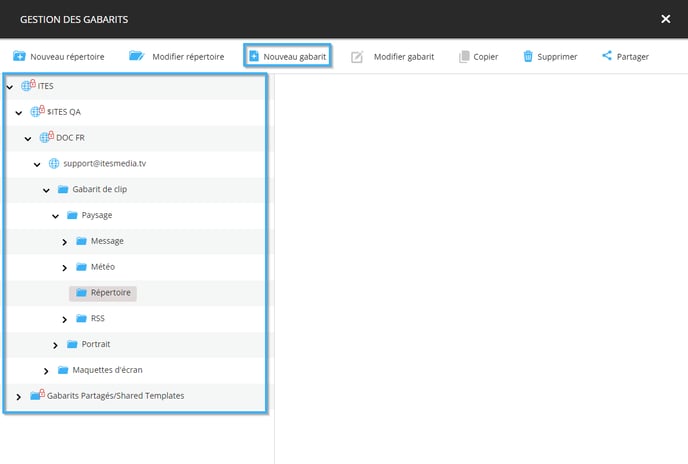
Sélectionnez le dossier dans lequel vous désirez créer le gabarit et cliquez sur le bouton « Nouveau gabarit ».
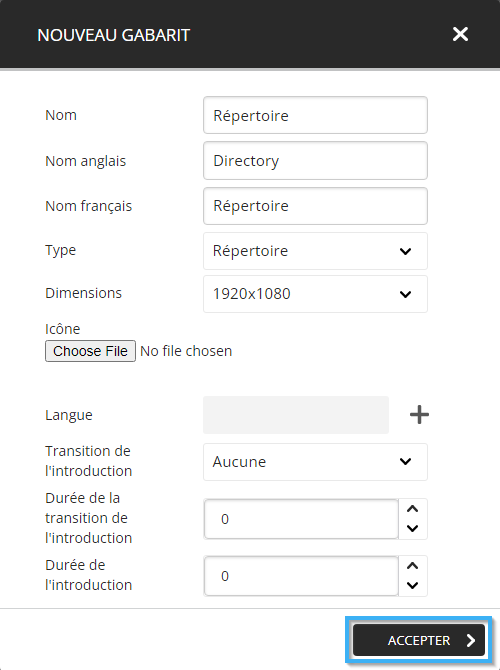
Avant de faire la création du visuel, il faut fournir les informations suivantes.
- Nom: Identifiant unique pour le gabarit
- Nom Anglais: Le nom qui sera affiché lorsque le Studio est utilisé en Anglais
- Nom Français: Le nom qui sera affiché lorsque le Studio est utilisé en Français
- Type: Dans ce cas-ci, nous devons sélectionner le type de gabarit nommé « Répertoire »
- Dimensions: La résolution du gabarit doit être identique à la résolution de la zone
- Icône: Vous pouvez sélectionner un fichier qui servira de "Thumbnail" pour le gabarit
- Langue: Détermine le nombre de langues disponibles dans le gabarit
- Transition de l'introduction (facultatif): L'animation de la transition utilisée pour le gabarit s'il y a une transition
- Durée la transition de l'introduction (facultatif): La durée en secondes pour la transition de l'introduction
- Durée de l'introduction: La durée en secondes pour l'introduction
Une fois que les informations ont été entrées, cliquez sur le bouton accepter.

Ajouter une source de données de répertoire
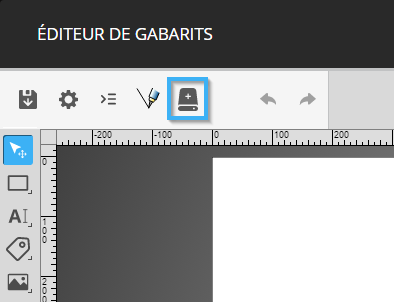
Une fois que les configurations ont été appliquées, le Studio ITESLIVE ouvrira automatiquement l'éditeur de gabarit. Cliquez sur l'icône qui représente un disque dur dans le coin supérieur gauche de l'éditeur de gabarit.

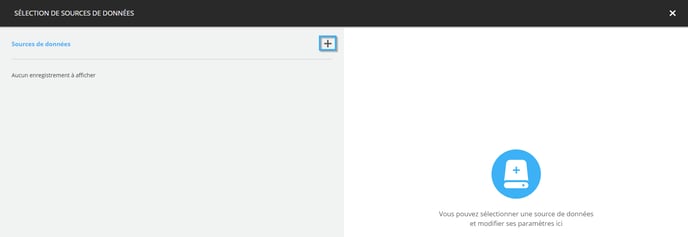
Dans la fenêtre de sélection de sources de données, cliquez sur le « + » pour ajouter une nouvelle source de données.
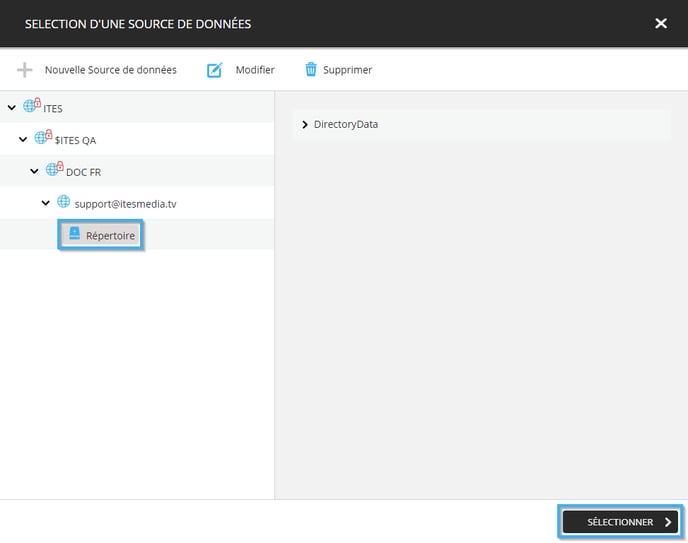
Sélectionnez la source de données désirée, et cliquez sur le bouton « Sélectionner ».

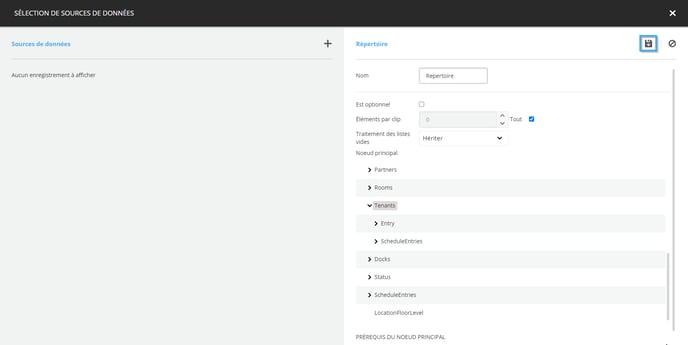
La source de données sélectionnée sera affichée du côté droit de la fenêtre de sélection de sources de données, vous devez maintenant spécifier les configurations qui seront utilisées pour la source de données.
- Est optionnel: Si cette case à cocher est activée, le clip répertoire va être diffusé même s'il n'y a pas de données. Il est donc préférable de laisser cette configuration inactive pour éviter de diffuser un clip répertoire vide dans le cas où il n'y a plus de données à diffuser
- Éléments par clip: Dans cet exemple, vous allez créer un clip qui diffuse la liste complète des locataires qui ont été créé sur le Studio ITESLIVE, il faut donc activer la case à cocher « Tout ».
- Traitements des listes vides: Vous pouvez simplement laisser cette configuration par défaut avec la valeur « Hériter » qui donnera le comportement par défaut pour les données de répertoire.
- Noeud principal: Le noeud principal représente l'emplacement où les données seront situées. Naviguez dans la structure de données et sélectionnez le champ suivant.
DirectoryData -> Tenants
Une fois que les configurations ont été appliquées, cliquez sur l'icône qui représente une disquette dans le coin supérieur droit de la fenêtre.
Une fois que la source de données est visible du côté gauche de la fenêtre, cliquez sur l'icône qui représente un X dans le coin supérieur droit de la fenêtre.
Création du visuel
Cliquez sur l'outil de liste dans la liste d'outil du côté gauche de l'éditeur de gabarit.
Cliquez dans l'espace blanc du gabarit et déplacez votre souris en maintenant le clic afin de placer l'outil.
Vous pouvez utiliser les cercles autour de l'outil ou bien les contrôles pour la taille et la position de l'outil afin de le placer dans le gabarit.
Voici les configurations utilisées pour la position et la taille de l'outil dans l'exemple inclus dans cet article.
- X : 0
- Y : 0
- Largeur (w) : 1920
- Hauteur (h) : 1080
Une fois que l'outil est placé, vous devez spécifier le nombre de lignes et de colonnes qui seront incluses dans la liste, ainsi que l'espacement horizontal et vertical entre chacun des éléments de la liste. Voici les configurations utilisées pour l'exemple inclus dans cet article.
- Lignes : 8
- Colonnes : 1
- Espacement horizontal : 0
- Espacement vertical : 0

Il faut ensuite spécifier si vous désirez faire défiler la liste et dans quelle orientation le défilement doit se faire. Voici les configurations utilisées pour l'exemple inclus dans cet article.
- Direction des éléments : Vertical
- Méthode de défilement : Par page

Vous devez spécifier la source de données qui sera utilisée pour les données de la liste et le noeud principal qui contient les données en question. Voici les configurations utilisées pour l'exemple inclus dans cet article.
- Source : Repertoire (créé plus tôt dans l'article)
- Noeud Principal : DirectoryData -> Tenants (la même qu'utilisé à l'ajout de la source de données plus tôt dans l'article)

Afin d'ajouter des informations dans la liste, vous devez double cliquer sur celle-ci. Cette manipulation change le contexte dans lequel nous travaillons dans le gabarit, plutôt que de modifier le gabarit globalement, nous travaillons maintenant avec les objets dans la liste exclusivement. Ce changement est représenté par le texte inclus dans le coin supérieur gauche de la zone modification du gabarit dans l'éditeur.
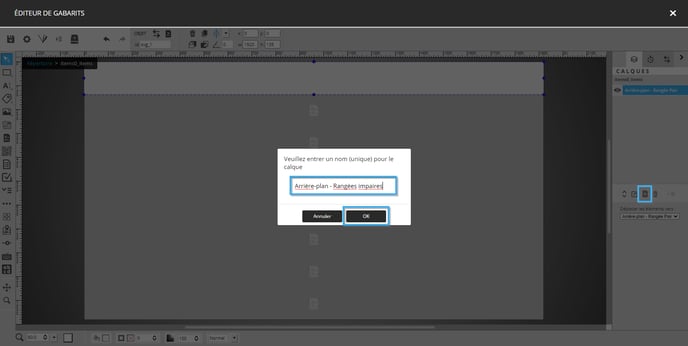
Une fois dans le contexte de la liste, cliquez sur le bouton pour renommer le premier calque. Voici le nom qui sera attribué au calque dans l'exemple inclus dans cet article.
Arrière-plan - Rangées paires
Cliquez maintenant sur l'outil de forme et ajoutez une forme dans le gabarit avec les valeurs suivantes pour la position et la taille.
- X : 0
- Y : 0
- W : 1920
- H : 135

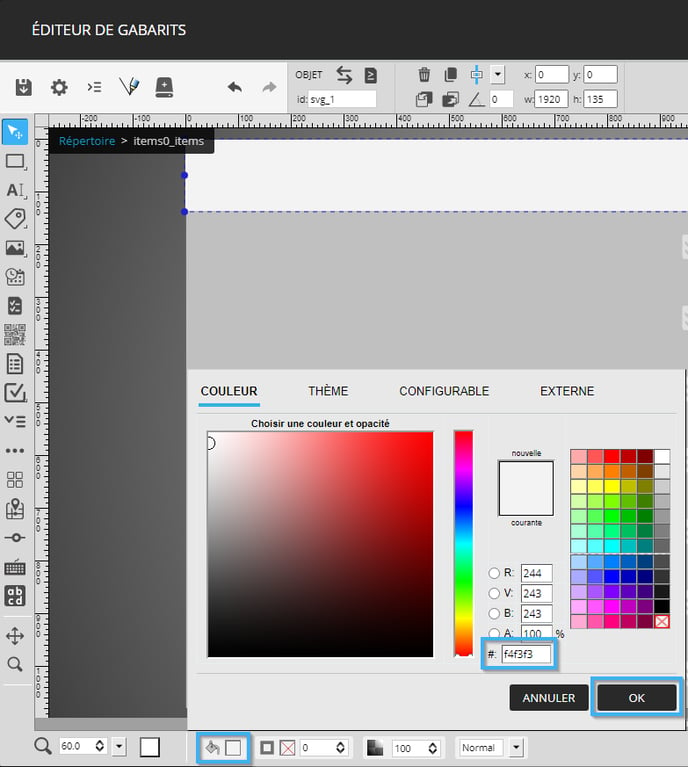
Cliquez ensuite sur le sélecteur de couleur dans le bas de l'éditeur de gabarit et attribuez la couleur suivante à la forme.
#f4f3f3

L'objectif avec cette forme est qu'elle soit affichée en alternance (une rangée sur deux, donc, vous devez cliquer sur le bouton de la gestion des conditions afin d'ajouter une condition qui va créer cet effet dans le gabarit.
Cliquez sur l'icône sous forme de « + » pour ajouter une condition sur la forme que vous avez créée plus tôt.
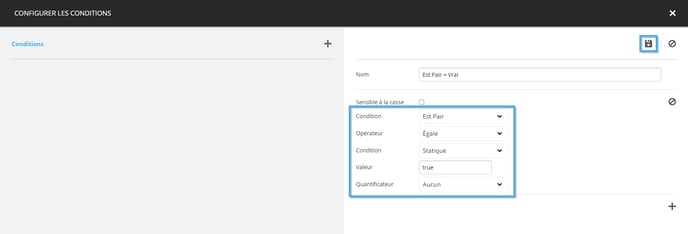
Entrez maintenant les informations suivantes dans la condition, vous pouvez cliquer sur l'icône sous forme de disquette lorsque vous avez terminé.
- Nom : À votre choix, mais nous vous recommandons d'utiliser un nom qui représente la condition désirée. Voici l'exemple utilisé dans cet article.
Est Pair = Vrai - Condition : Est pair
- Opérateur : Égale
- Condition : Statique
- Valeur : true
- Quantificateur : Aucun
Note: Veuillez noter qu'en langage informatique, la validation faite par la condition « Est pair » sera faite en anglais avec les valeurs « true » et « false ». Si vous entrez « vrai » plutôt que « true » pour la valeur, la condition ne sera jamais vraie et ne va pas créer l'effet désiré.

Une fois que la condition est visible dans la liste du côté gauche de la fenêtre, vous pouvez cliquer sur le bouton sous forme de « x » dans le coin supérieur droit de la fenêtre.
Ajouter maintenant un calque au-dessus du calque dans lequel vous avez placé le fond pour les rangées paires. Assurez-vous d'attribuer un nom au calque qui identifie bien les informations qu'il contient, pour l'exemple contenu dans cet article il portera le nom suivant.
Arrière-plan - Rangées impaires
Ajoutez une nouvelle forme avec les mêmes dimensions et la même position que la forme ajoutée plus tôt.
- X : 0
- Y : 0
- W : 1920
- H : 135
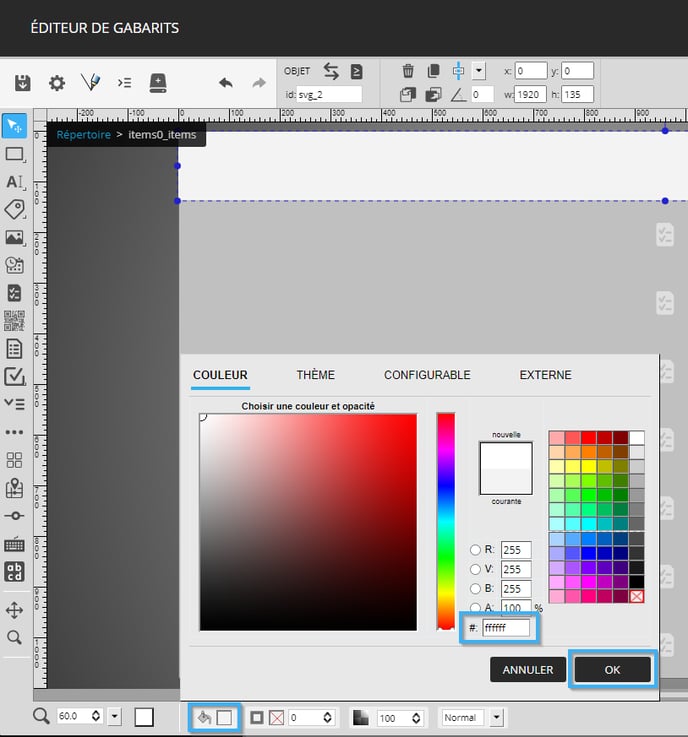
Une fois que l'outil est placé, cliquez sur le sélecteur de couleur dans le bas de l'éditeur de gabarit et attribuez la couleur suivante à la forme.
#ffffff
Vous devez maintenant cliquer sur le bouton de la gestion des conditions afin de créer l'effet inverse à la condition que vous avez configuré sur l'arrière-plan des rangées paires.
Cliquez sur l'icône sous forme de « + » pour ajouter une condition sur la forme que vous avez créée plus tôt.
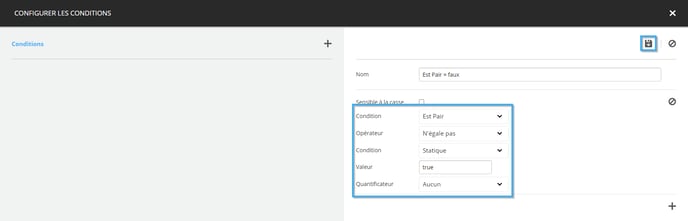
Entrez maintenant les informations suivantes dans la condition, vous pouvez cliquer sur l'icône sous forme de disquette lorsque vous avez terminé.
- Nom : À votre choix, mais nous vous recommandons d'utiliser un nom qui représente la condition désirée. Voici l'exemple utilisé dans cet article.
Est Pair = faux - Condition : Est pair
- Opérateur : N'égale pas
- Condition : Statique
- Valeur : true
- Quantificateur : Aucun
Note: Veuillez noter qu'en langage informatique, la validation faite par la condition « Est pair » sera faite en anglais avec les valeurs « true » et « false ». Si vous entrez « vrai » plutôt que « true » pour la valeur, la condition ne sera jamais vraie et ne va pas créer l'effet désiré.

Une fois que la condition est visible dans la liste du côté gauche de la fenêtre, vous pouvez cliquer sur le bouton sous forme de « x » dans le coin supérieur droit de la fenêtre.
Ajouter maintenant un calque au-dessus du calque dans lequel vous avez placé le fond pour les rangées impaires. Assurez-vous d'attribuer un nom au calque qui identifie bien les informations qu'il contient, pour l'exemple contenu dans cet article il portera le nom suivant.
Texte
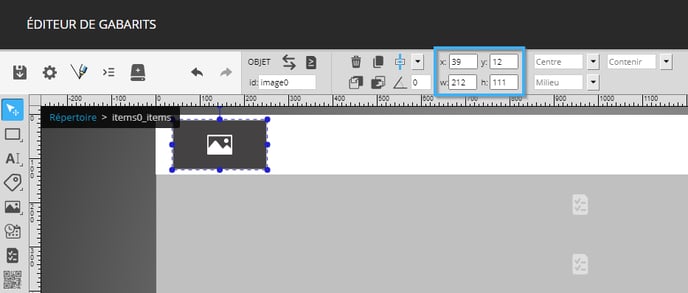
Cliquez sur l'outil d'image dans la liste d'outils du côté gauche de l'éditeur de gabarit, placez l'outil dans le gabarit et donnez-lui les valeurs suivantes pour sa taille et sa position.
- X : 39
- Y : 12
- W : 212
- H : 111

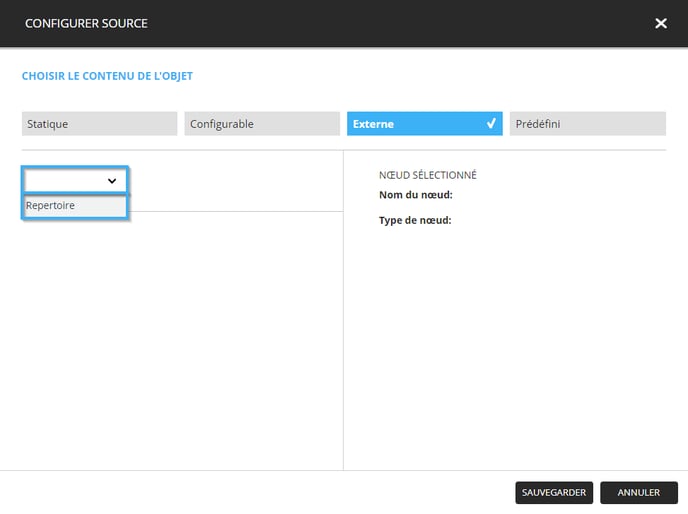
Double cliquez maintenant l'outil d'image afin de configurer son contenu, une fois dans la fenêtre de configuration de l'outil cliquez sur l'onglet « Externe ». 
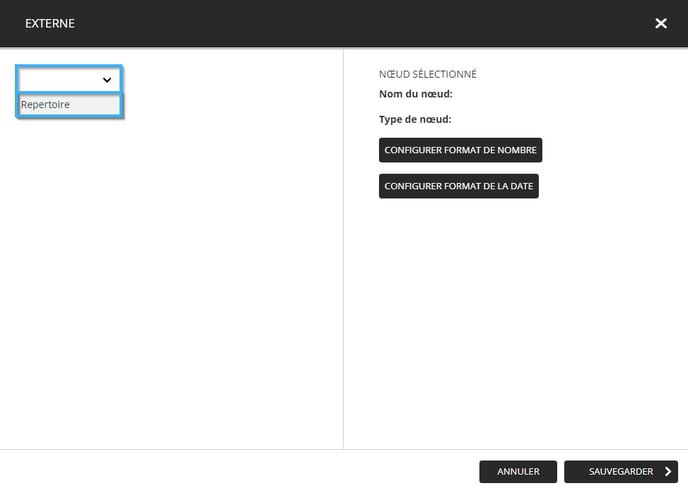
Cliquez sur la liste déroulante et sélectionnez la source de données que vous avez créée plus tôt.
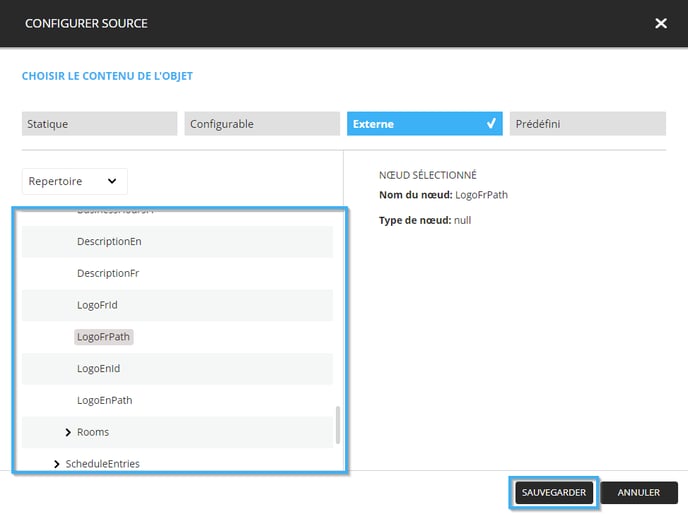
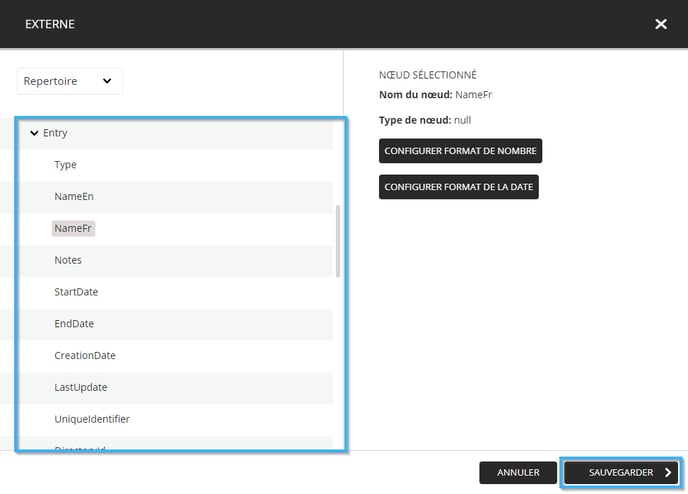
Dans la structure de données présentée sous la source sélectionnée, cliquez sur le champ suivant et cliquez « Sauvegarder ».
DirectoryData -> Tenants -> Entry -> LogoFrPath
Note: L'exemple inclus dans cet article diffuse les informations des locataires d'un édifice en français. L'outil d'image que vous configurez actuellement servira donc à diffuser le logo (s'il y a lieu) des locataires. C'est pour cette raison que le champ mentionné ci-dessus est utilisé.

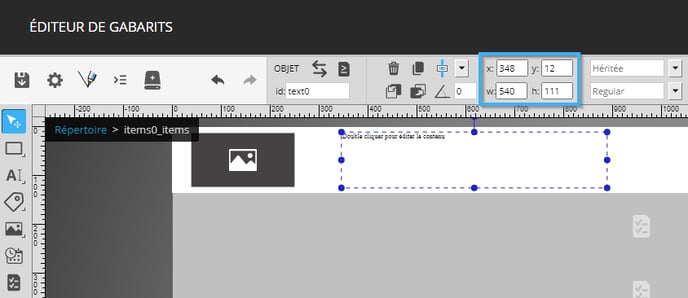
Cliquez sur l'outil de texte dans la liste d'outils du côté gauche de l'éditeur de gabarit, placez l'outil dans le gabarit et donnez-lui les valeurs suivantes pour sa taille et sa position.
- X : 248
- Y : 12
- W : 540
- H : 111

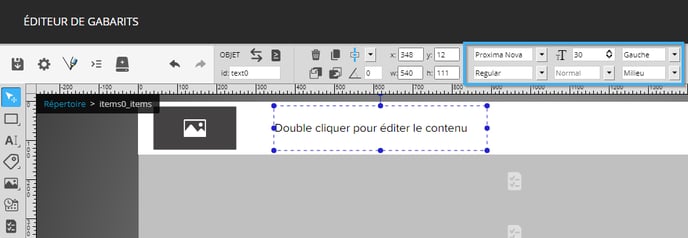
Attribuez les configurations suivantes pour les configurations de la police de l'outil.
- Police : Proxima Nova
- Style de la police : Regular
- Taille de la police : 30px
- Transformation du texte : Normal
- Alignement horizontal : Gauche
- Alignement vertical : Milieu

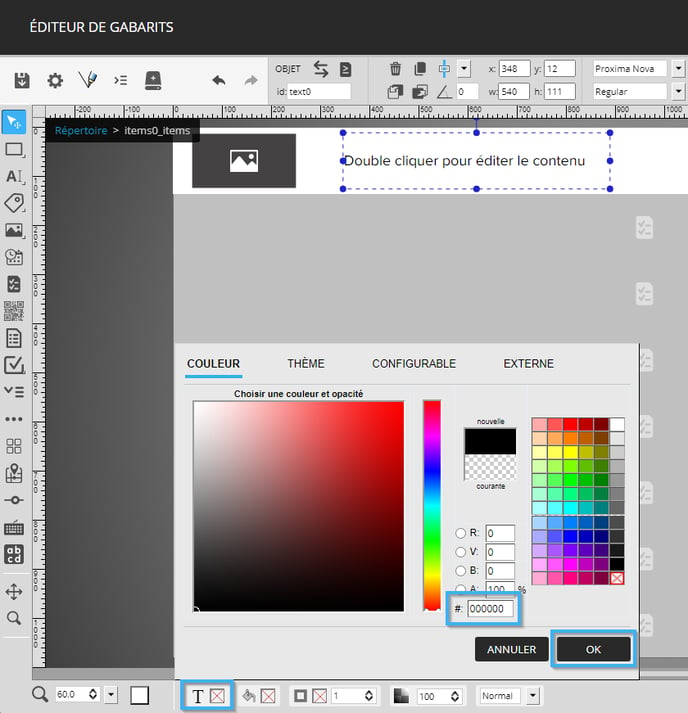
Une fois que les configurations de la police sont appliquées, cliquez sur le sélecteur de couleur dans le bas de l'éditeur de gabarit et attribuez la couleur suivante au texte.
#000000

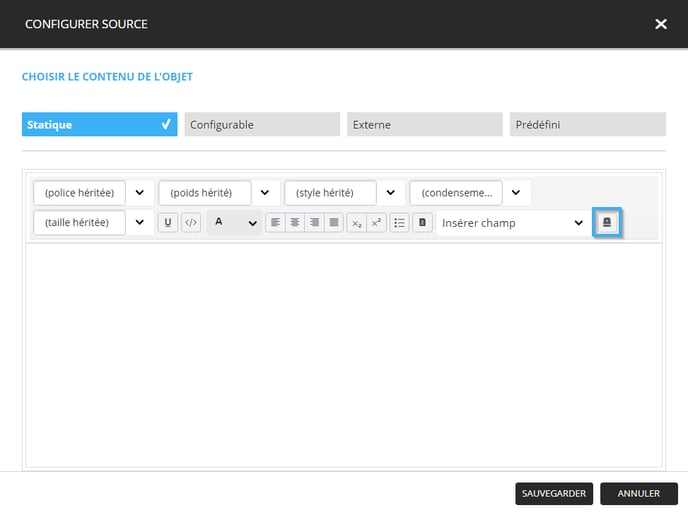
Une fois que vous avez appliqué la couleur, double cliquer l'outil de texte afin de configurer son contenu. Une fois dans l'outil de configuration, cliquez sur le bouton pour configurer un texte provenant d'une donnée externe, celui-ci est représenté par une icône sous forme de disque dur.
Cliquez sur la liste déroulante et sélectionnez la source de données que vous avez créée plus tôt.
Dans la structure de données présentée sous la source sélectionnée, cliquez sur le champ suivant et cliquez « Sauvegarder ».
DirectoryData -> Tenants -> Entry -> NameFr

Une fois que le champ est visible dans l'outil de texte, cliquez sur le bouton « Sauvegarder ».
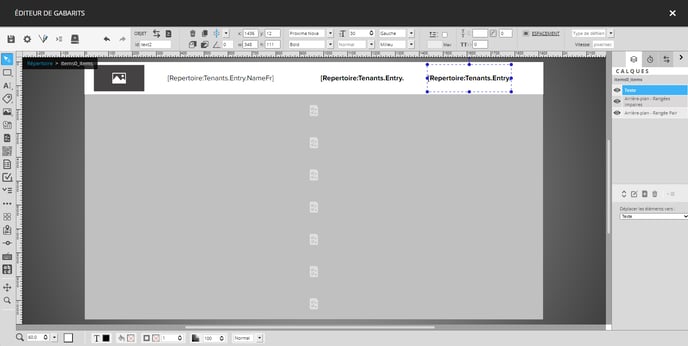
Vous devez maintenant placer deux autres outils de texte avec les configurations et contenant le champ suivant.
- DirectoryData -> Tenants -> Entry -> Rooms -> DirectoryRoom -> NameFr
- X : 988
- Y : 12
- W : 348
- H : 111
- Police : Proxima Nove
- Style de la police : Bold
- Taille de la police : 30px
- Transformation du texte : Normal
- Alignement horizontal : Gauche
- Alignement vertical : Milieu
- Couleur : #000000
Note: Comme l'exemple inclus dans cet article est conçu pour diffuser les informations des locataires d'un édifice en français, il faut sélectionner le champ mentionné ci-dessus afin de diffuser le nom de la salle que les locataires occupent en français.
- DirectoryData -> Tenants -> Entry -> Rooms -> DirectoryRoom -> DescriptionFR
- X : 1436
- Y : 12
- W : 348
- H : 111
- Police : Proxima Nove
- Style de la police : Bold
- Taille de la police : 30px
- Transformation du texte : Normal
- Alignement horizontal : Gauche
- Alignement vertical : Milieu
- Couleur : #000000
Note: Dans l'exemple inclus dans cet article, l'étage sur laquelle la salle occupée par les locataires est située se trouve dans le champ « DescriptionFR ». Donc, l'objectif de configurer un champ de texte contenant cette information est de diffuser l'étage associer à la salle en français.

Une fois que les champs de texte ont été configurés dans le gabarit, vous pouvez cliquer sur le bouton pour retourner au contexte « global » du gabarit.
Finalement, vous pouvez cliquer sur l'icône sous forme d'une disquette pour sauvegarder le gabarit.
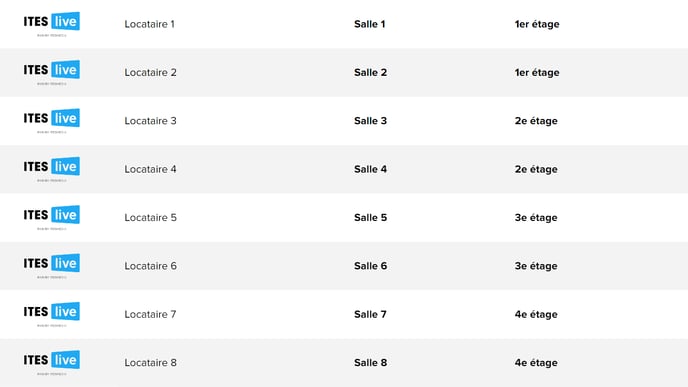
Note: Voici un exemple du visuel qui sera le résultat de la création de l'exemple inclus dans cet article.