How to change or add your logo to a screen frame
How to change or add your logo in the screen frames
| Available with: |
| Windows player: Starter, Pro, Premium |
| Web player: Starter, Pro, Premium LG webOS Signage Player: Starter, Pro, Premium Samsung SMART Signage Platform (SSSP / Tizen) Player: Starter, Pro, Premium Brightsign Player: Starter, Pro, Premium Android Player: Starter, Pro, Premium Linux Player: Starter, Pro, Premium macOS Player: Starter, Pro, Premium |
If you use one of the screen frames that come with ITESlive, there is a preprogrammed field where you can easily upload your logo.
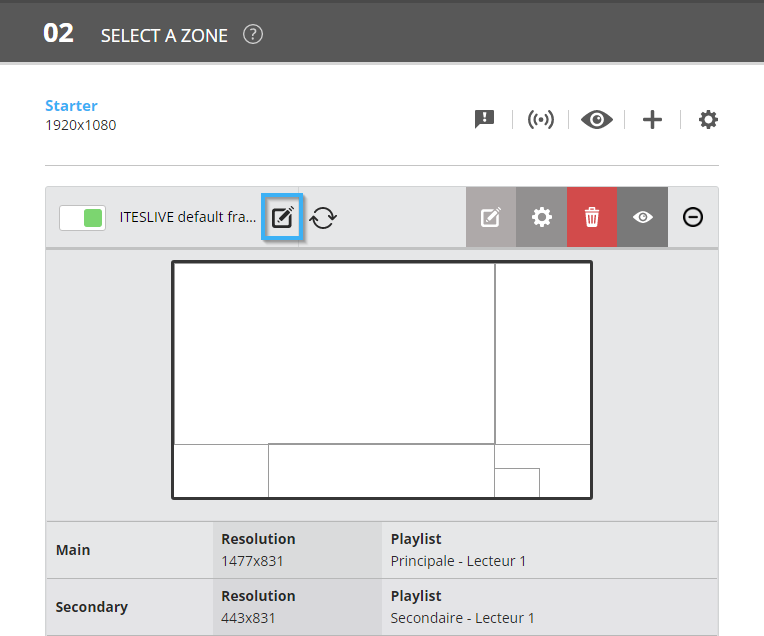
1. Click the pen and paper icon
![]()
2. Click “Selection”
After clicking the button, another window will open and prompt you to upload your logo. Once it is imported, click “Save.”

3. (Optional) Adjust the size of the logo zone
The size of the logo zone has been defined using the image tool in the zone template editor. If the zone isn’t the right size for your needs, you can adjust it as you see fit.
3.1 Go to the zone template editor and click the pen and paper icon

3.2 Resize the logo zone
Start by selecting the pane on the right-hand side of the editor. You can then drag the shape to resize it. If you’d like to be more precise, you can manually enter the size and position by using the boxes at the top of the template..jpg)
