Comment changer ou ajouter son logo dans une maquette ?
Comment changer ou ajouter votre logo dans les maquettes d'écrans
| disponible avec: |
| Lecteur Windows: Starter, Pro, Premium |
| Lecteur web: Starter, Pro, Premium Lecteur LG webOS Signage : Starter, Pro, Premium Lecteur Samsung SMART Signage Platform (SSSP / Tizen) : Starter, Pro, Premium Lecteur Brightsign: Starter, Pro, Premium Lecteur Android: Starter, Pro, Premium Lecteur Linux: Starter, Pro, Premium Lecteur macOS: Starter, Pro, Premium |
Si vous utilisez l'une des maquettes d'écran fourni dans ITESlive, nous avons configuré un champ qui vous permet d'intégrer votre logo facilement.
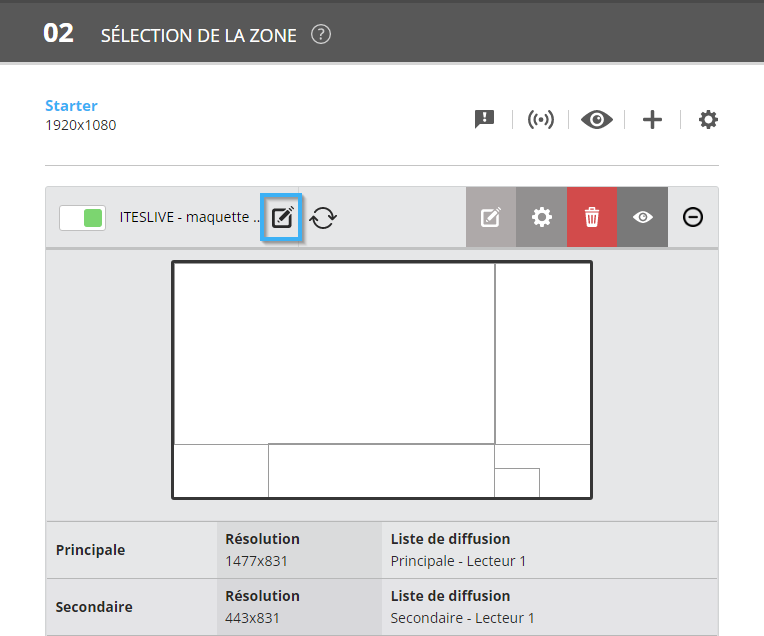
1. Cliquez sur l'icône «crayon»

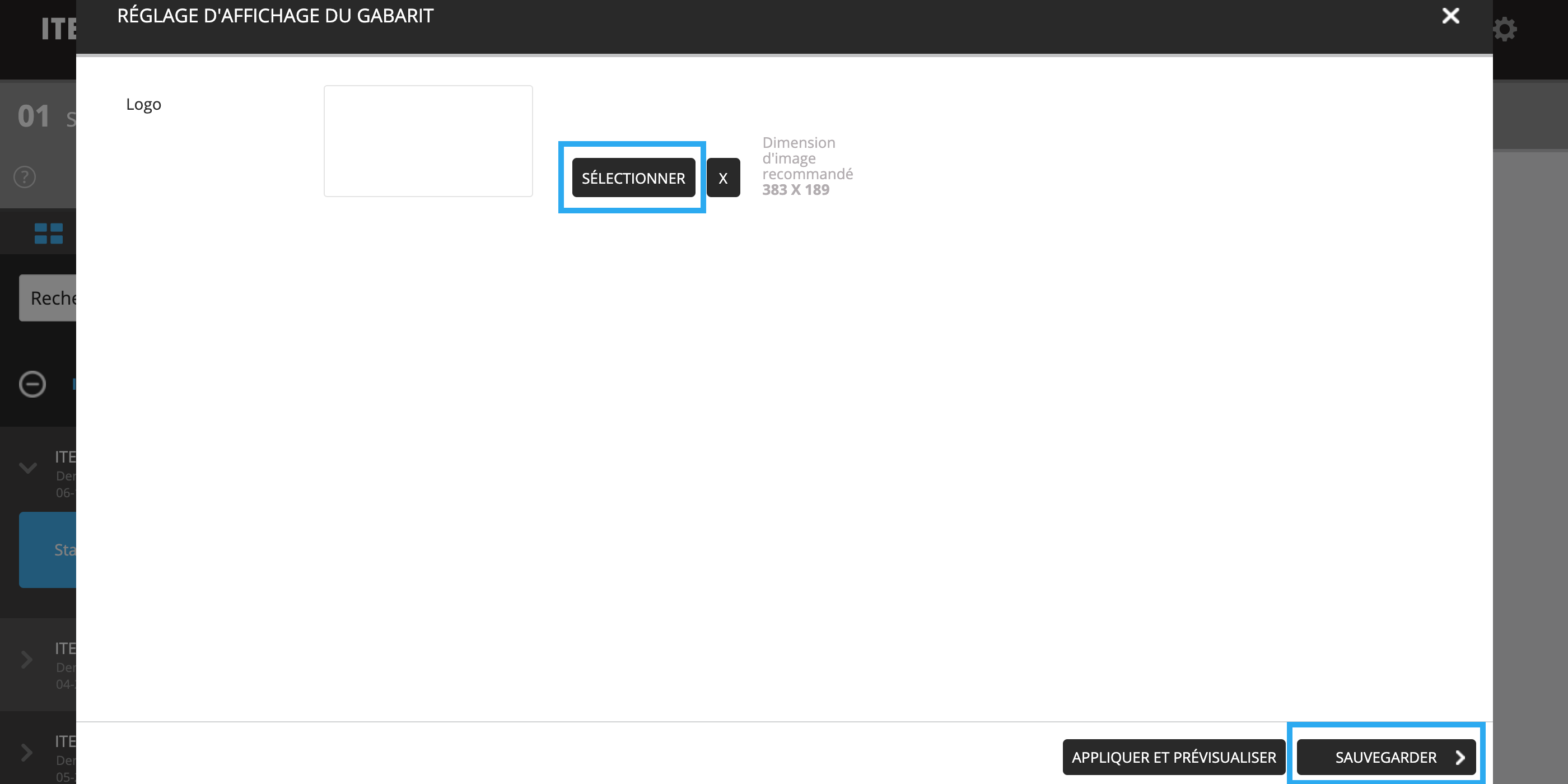
2. Cliquez sur «sélectionner»
Lorsque vous cliquez sur sélectionner une autre fenêtre s'ouvrira et vous pourrez choisir votre logo. Par la suite cliquez sur sauvegarder.

3. (Optionnelle) Redimensionnez la zone qui accueille le logo
La zone pour le logo est définie grâce à l'outil d'image dans l'éditeur de maquette d'écran. Si la zone définie ne correspond pas à vos besoins pour votre logo, vous pouvez redimensionner cette zone.
3.1 Accédez à l'éditeur de maquette d'écran et cliquez sur l'icône de «crayon»

3.2 Redimensionnez la zone qui accueille le logo
Commencez par vous assurer de choisir le calque sur la droite de l'éditeur. Ensuite, vous pouvez glisser la forme pour changer sa dimension. Pour être plus précis, il est possible de spécifier manuellement sa taille et sa position.

.jpg?width=670&name=Untitled%20design%20(1).jpg)