How to create an automated scrolling RSS
Learn how to create an automated scrolling RSS
| available with: |
| Windows Player : Starter, Pro, Premium Web Player : Starter, Pro, Premium LG webOS Signage Player : Starter, Pro, Premium Samsung SMART Signage Platform (SSSP / Tizen) Player : Starter, Pro, Premium Brightsign Player: Starter, Pro, Premium Android Player: Starter, Pro, Premium Linux Player: Starter, Pro, Premium macOS Player: Starter, Pro, Premium |
Create a new template
On the ITESLIVE Studio click on the configurations tab and select the entry named template management
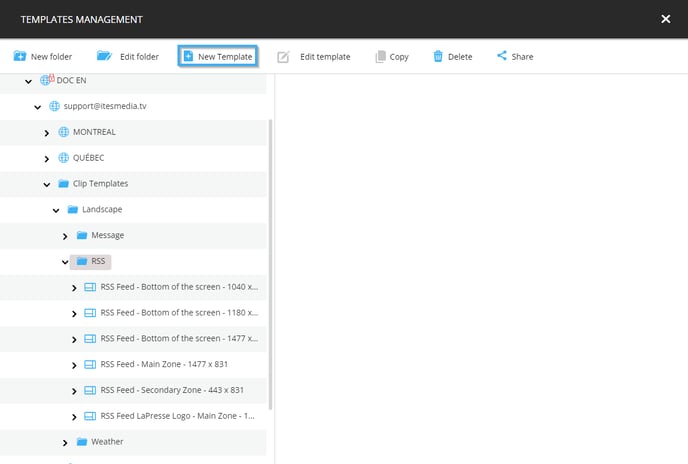
Navigate to the folder in which you wish to create the template and click on the "New template" button.
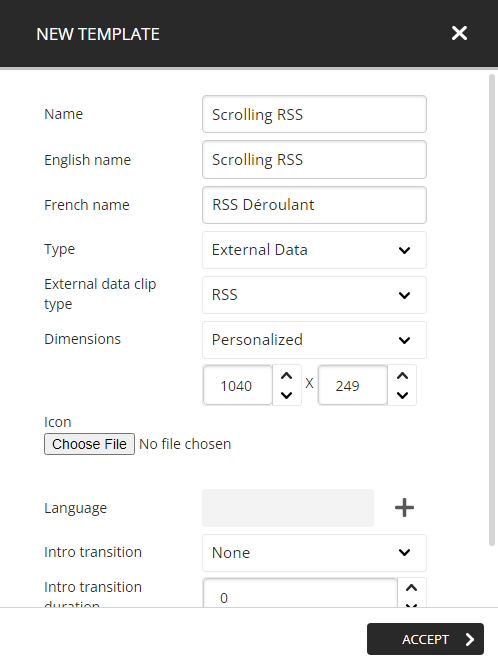
Before creating the visual aspects that will be used in the template, you must provide the following details.
- Name: Unique identifier for the template
- English name: The name that will be displayed for this template when the Studio is used in English
- French name: The name that will be displayed for this template when the Studio is used in French
- Type: In this case, we will be using the External data clip type
- External data clip type: RSS
- Dimensions: The resolution of the template must be identical to the resolution of the zone in which you will be using it
- Icon: A file you can select that will be used as a "Thumbnail" for the template
- Language: Determines the languages that will be available in the template
- Intro transition (optional): The animation for the transition for the template if it has an introduction
- Intro transition duration (optional): The length in seconds for the transition of the intro
- Intro play length (optional): The total play length for the introduction
Once the required information has been entered, click the "accept" button.

Add an RSS data source
Once the configurations have been applied, the ITESLIVE Studio will automatically open the template editor. Click the icon that represents a hard drive in the top left corner of the template editor.
In the data source selection window, click the "+" icon to add a new data source.
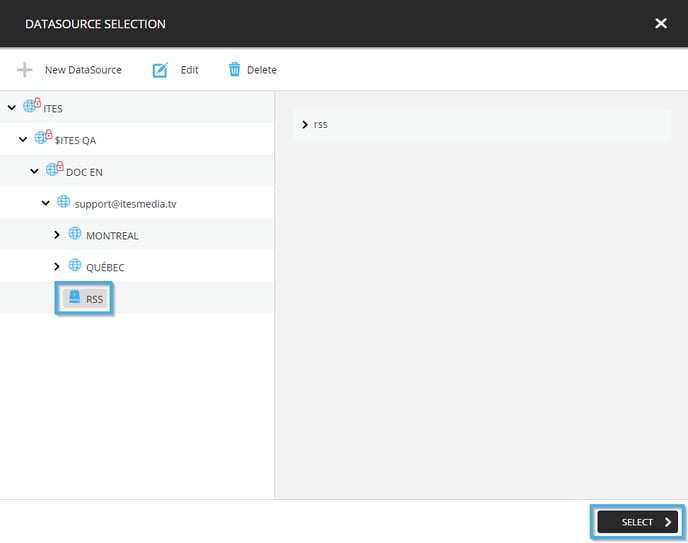
Select the desired data source and click the "Select" button.

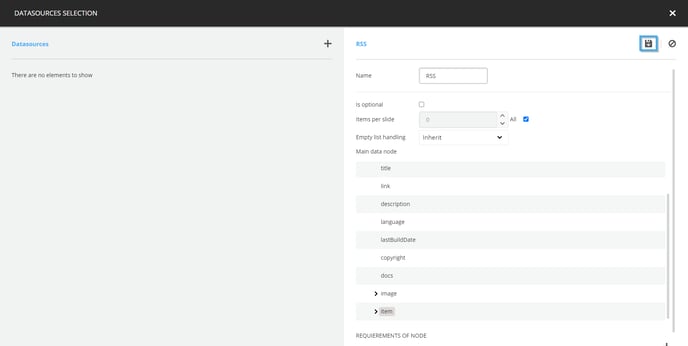
The selected data source will be displayed on the right side of the window, you must specify the configurations that will be used for the data source.
- Is optional: If this checkbox is activated, the RSS clip will be broadcast even if there is no available data. Thus, it is preferable that this configuration remains inactive to avoid displaying an empty RSS clip in the event that there is temporarily no available data in the RSS feed.
- Items per slide: The objective of the RSS clip is to display all of the articles in a scrolling list of data, thus, you need to activate the "All" checkbox.
- Empty list handling: In the event that the RSS feed is available, but that it does not contain any valid data, it is preferable to temporarily maintain the currently broadcast articles in your display. This, you must specify that the ITESLIVE software is to "Skip version with empty lists."
- Main data node: The main data node represents the location where the data will be located in the RSS feed. Navigate the data structure to select the following field, this field is used because it is the standard location for the data in RSS feeds.
rss -> channel -> item
Once the configurations have been applied, click on the icon that represents a floppy disk in the top-right corner of the window.
Once the data source is visible on the left-hand side of the window, click the icon that represents an X in the top-right corner of the window.

Template visual creation
Background creation
Click on the shape tool that is located in the list on the left-hand side of the template editor.
Click and drag in the template's white space to place the tool.
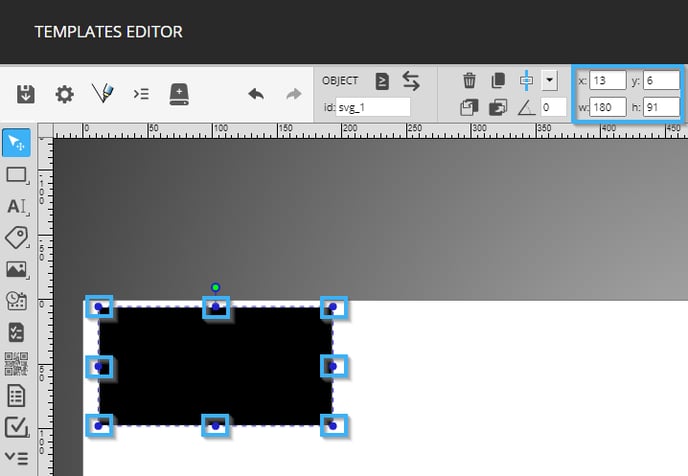
You can use the circles around the shape or the controls for the position and size of the tool.
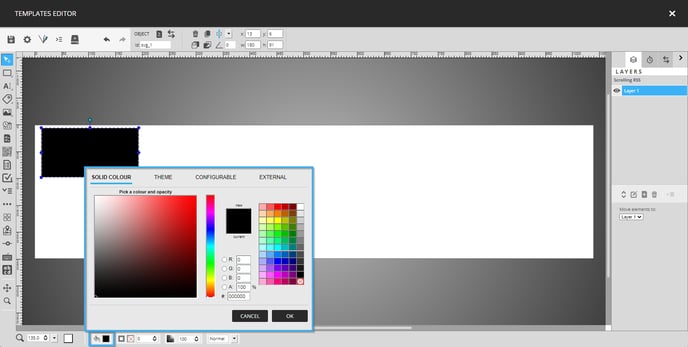
Once the tool has been placed, click on the control for the shape's colour in the bottom-left corner of the editor and specify the shape's colour.
Add the article's description
To display the desired field, you must configure a text tool. Click on the tool in the list on the left-hand side of the editor.
Click and drag in the template to place the tool.
You can use the circles around the shape or the controls for the position and size of the tool.
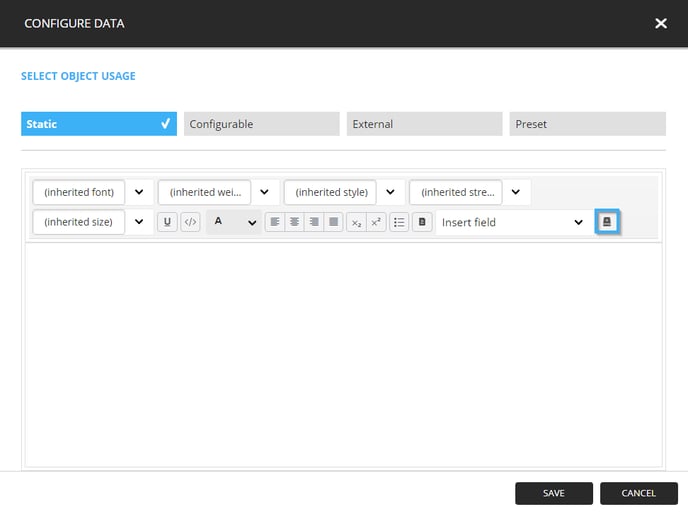
Once the tool has been placed, double-click on it to configure its content.
In the tool's content configuration window, click on the icon that represents a hard drive to add external information.
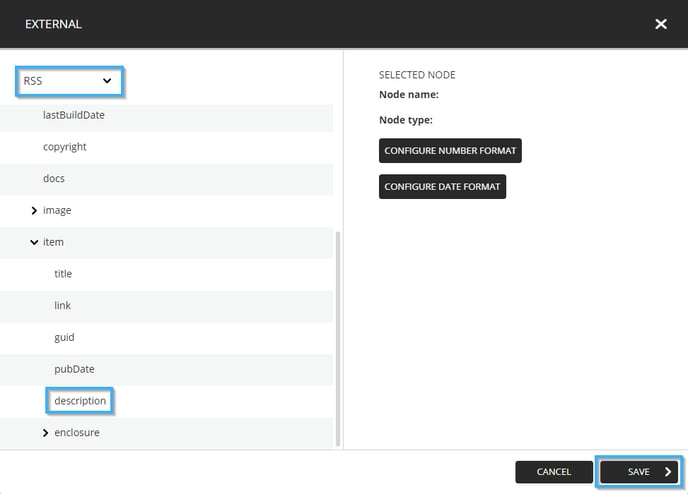
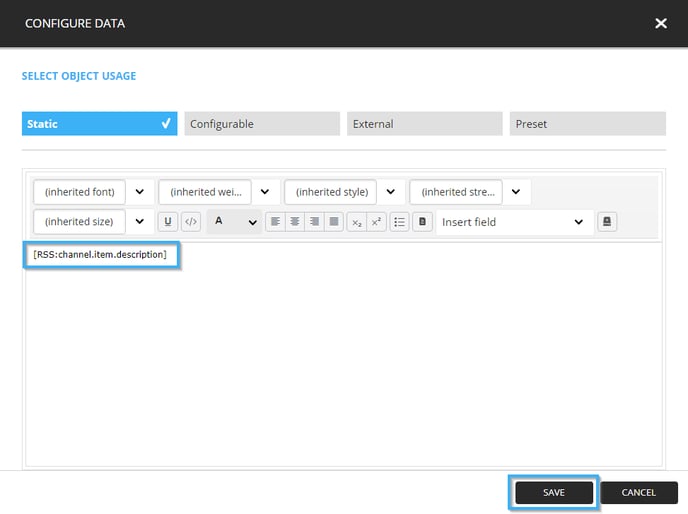
Click on the drop-down and select the data source you created earlier. Navigate the data structure and select the following field.
rss -> channel -> item -> description
Once the text is visible in the configuration window, click the "Save" button.
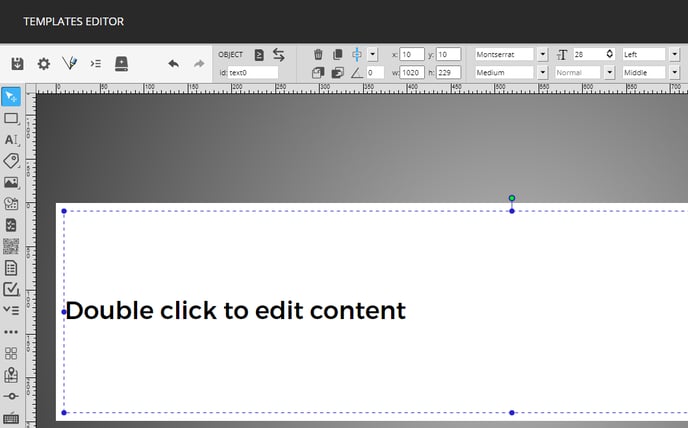
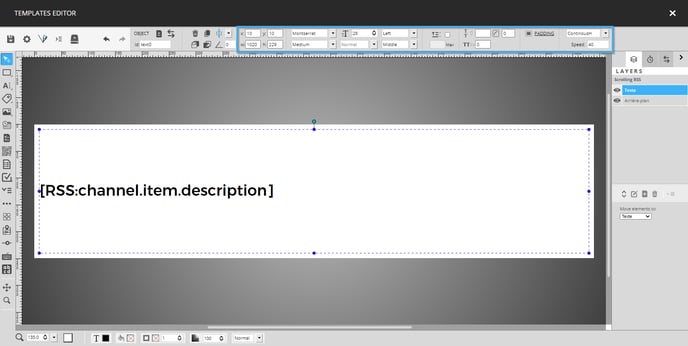
Once the content of the tool has been configured, add the desired font configurations using the controls at the top of the template editor. The following are the configurations used in this example.
- Position x: 10
- Position y: 10
- Width w: 1020
- Height h: 249
- Font: Montserrat
- Font style: Medium
- TFont size: 28 point
- Text transformation: Normal
- Horizontal alignment: Gauche
- Vertical alignment: Milieu
- Scolling type : ContinuousH
- Speed (in pixels per second) : 40

Once you have completed these changes, click on the icon that resembles a floppy disk to save the template.
Here is an example of the template being broadcast in the RSS zone of a display.