How to create a dropdown in a template?
Learn how to create a dropdown in a template.
| Available with: |
|
Windows player: Pro, Premium Web player: Pro, Premium |
1. Create or select a template
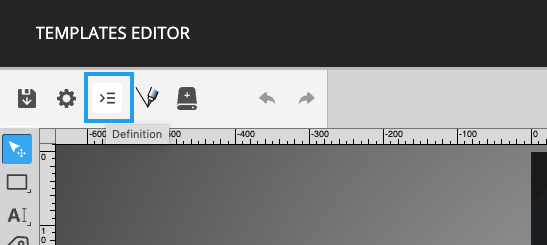
In the top menu, click on "Configuration," and then on "Templates Management" to create or select an existing template.
2. Create a definition

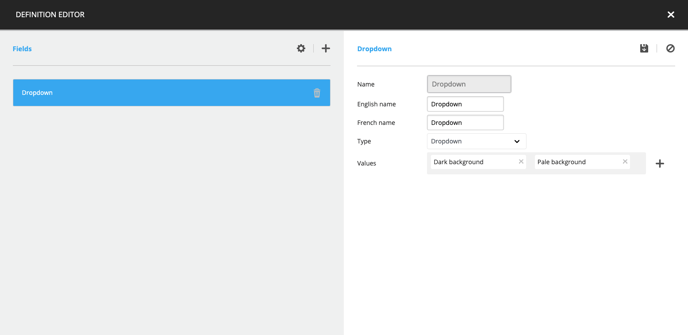
Give a name to your field; typically, it is named "dropdown." In the fourth field, select "dropdown." In the fifth field, create your values according to your objective. In this example, it's the background that will change from light to dark.

3. Create the conditions
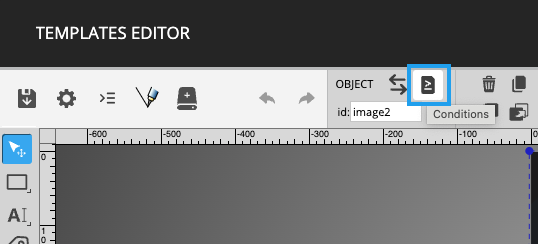
First, select the element in the template that should change based on the dropdown. Then, press the condition icon.
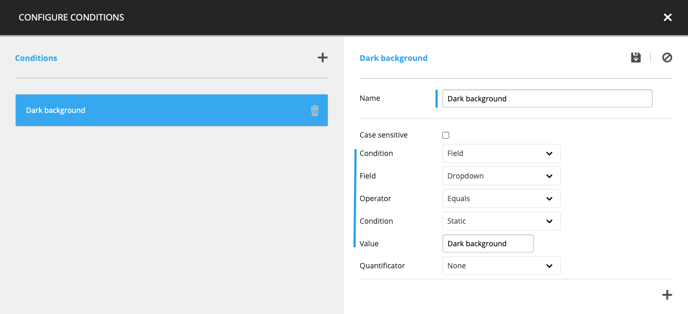
You need to create a condition for each element that changes based on the dropdown. In this example, since the background is changing, you'll need to create one condition for the pale background and a different condition for the dark background.

Fill in the required fields.

Note: the "Value" field must be written EXACTLY the same way as it was written in step 2 for it to work.
4. Save