How to create a static template
This is an example of a static template creation in the template editor.
| Available with: |
| Windows Player : Starter, Pro, Premium Web Player : Starter, Pro, Premium LG webOS Signage Player : Starter, Pro, Premium Samsung SMART Signage Platform (SSSP / Tizen) Player : Starter, Pro, Premium Brightsign Player: Starter, Pro, Premium Android Player: Starter, Pro, Premium Linux Player: Starter, Pro, Premium macOS Player: Starter, Pro, Premium |
Creating a new template
Creating the template's visual aspects
Creating a new template
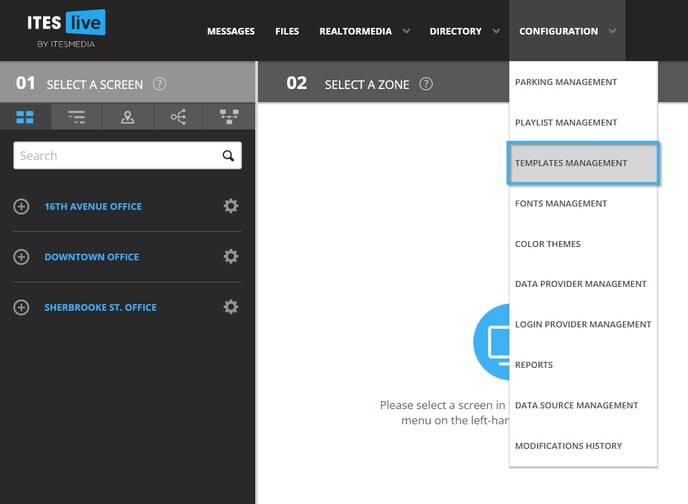
Click the "Configurations" tab at the top of the Studio and select the "Templates management".
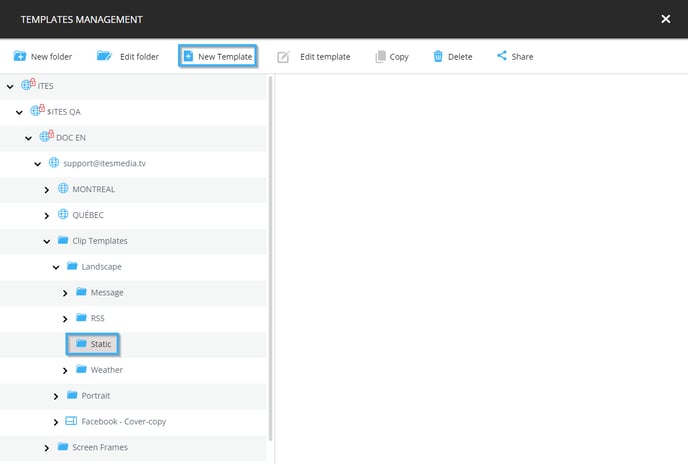
Select the folder in which you wish to create the template then click the "New Template" button.
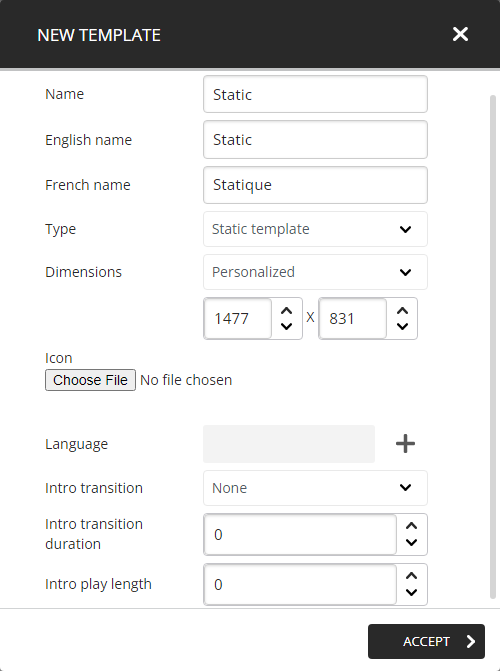
Before creating the template's visual aspects, you must provide the following information.
- Name: Unique identifier for the template
- English name: The name that will be displayed when the Studio is used in English
- French name: The name that will be displayed when the Studio is used in French
- Type: In this case, we need to select the "Directory" template type
- Dimensions: The template's resolution must be identical to the resolution of the zone in which you will be using this template.
- Icon: A file that you can select that will be used as the template's "thumbnail"
- Language: Determine the number of languages available in the template
- Transition intro (optional): The animation that is used for the template's introduction
- Intro transition duration (optional): The length of the template's introduction animation
- Intro play length (optional): The play length in seconds for the template's introduction
Once you have completed the form, click the "Accept" button.

Creating the template's visual aspects
Important: During the static template's creation, there cannot be any dynamic fields created using the definition editor. Although it is possible to enter dynamic fields in this location, it will not be possible to configure them during the clip creation process.
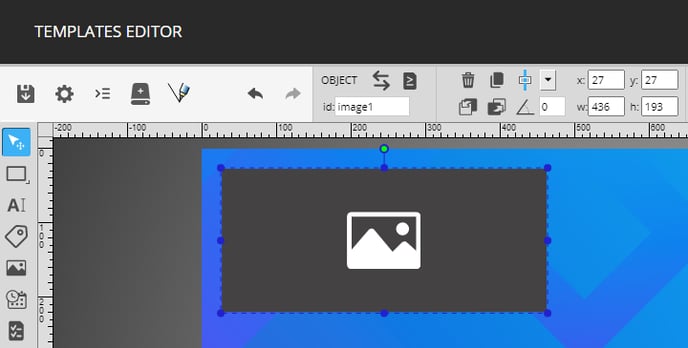
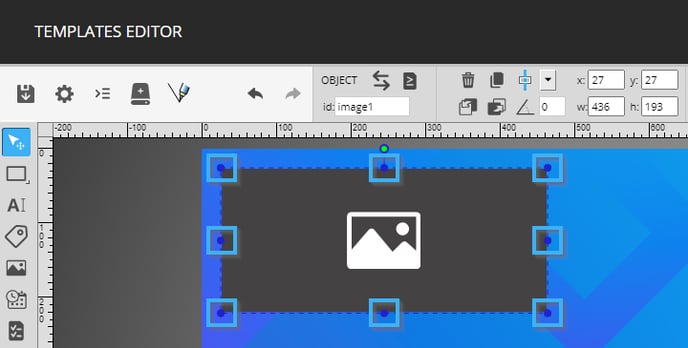
Click on the image tool in the list on the left-hand side of the template editor.
Click and drag your mouse in the template's blank space to place the tool.
You can use the dots around the tool or the numerical values at the top of the template editor to resize and position the tool.
The following are the configurations used for the position and size of the tool for the example included in this article.
- X : 0
- Y : 0
- Width (w) : 1920
- Height (h) : 1080

Double click the image tool to configure its content, once in the tool's configuration window click the "Select" button.

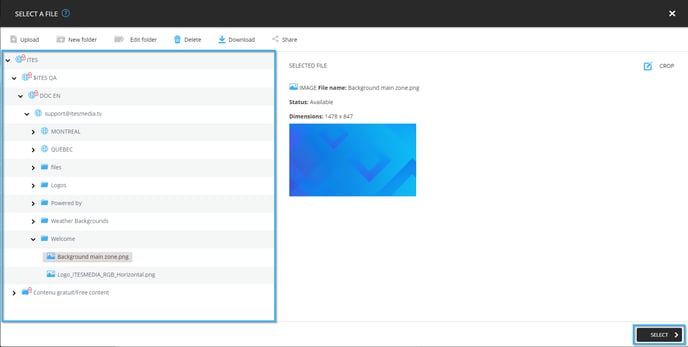
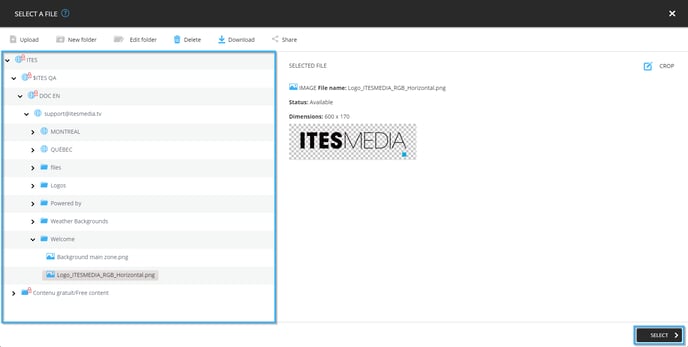
Navigate to the image you wish to use and click the "Select" button.
After having selected the image, click the "Save" button.
Once the image has been placed, rename the layer so that it can represent the image's use.
For the example in this article, we will use the name "Background", once the layer's name has been entered, click the "Ok" button.
Now add a new layer by clicking on the button to the button to rename a layer.
Name the layer "Content", once the name has been entered, click on the "Ok" button.
Click and drag in the template to place the tool.
Vous pouvez utiliser les cercles autour de l'outil ou bien les contrôles pour la taille et la position de l'outil afin de le placer dans le gabarit.
The following are the configurations used for the size and position of the tool in this article's example.
- X : 387
- Y : 323
- Width (w) : 720
- Height (h) : 168

Double click on the image tool to configure its content, once in the configuration window, click the "Select" button.

Navigate to the image you wish to use and click the "Select" button.
After selecting the image, click on the "Save" button.
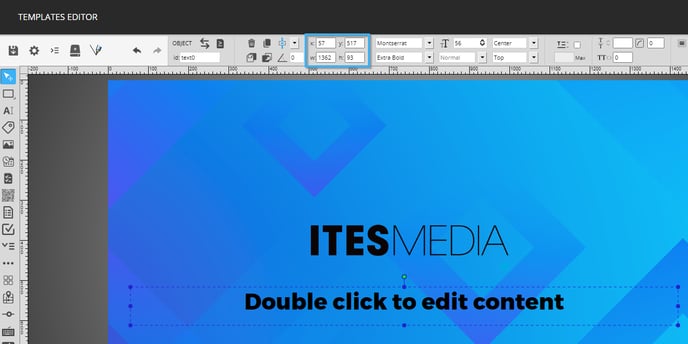
Click on the text tool in the list on the left-hand side of the template editor, place the tool in the template and give it the following values for its size and position.
- X : 57
- Y : 517
- W : 1362
- H : 93

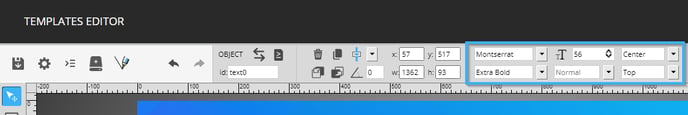
Attribute the following configurations to the font for the text tool.
- Font familly : Montserrat
- Font style : Extra Bold
- Font size : 56px
- Text transformation : Normal
- Horizontal alignment : Centre
- Vertical alignment : Top

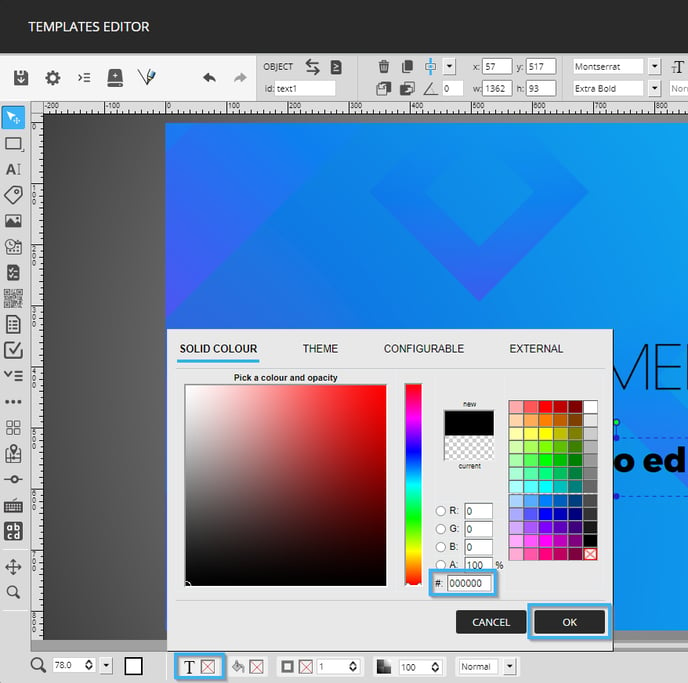
Once the font configurations have been applied, click on the colour picker in the bottom of the template editor and attribute the following colour to the texte.
#000000

Once the colour has been applied, double click on the text tool to configure its content. Once in the configuration tool, click in the text zone in the bottom of the window. In this article's example, we will use the texte "Welcome", once the text has been entered click on the "Save" button.
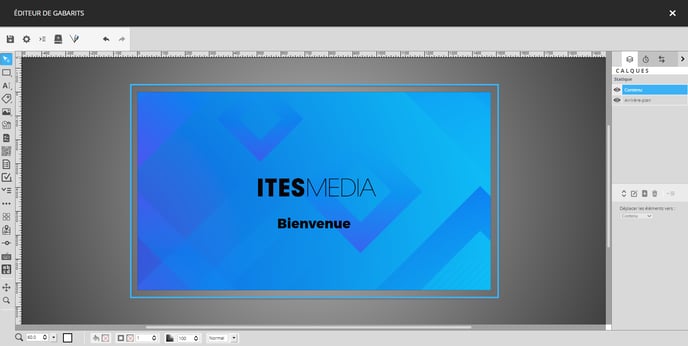
Seeing that there is no dynamic information in a static template, the result you can see in the template editor will be the same that you will see in the display.
Finalement, vous pouvez cliquer sur l'icône sous forme d'une disquette pour sauvegarder le gabarit.
Note: The following is an example of the visual result of the configurations applied in the template created in this article.