Comment créer une maquette d'écran?
Un exemple de création d'une maquette d'écran dans l'éditeur de gabarit
| disponible avec: |
| Lecteur Windows: Starter, Pro, Premium |
| Lecteur web: Starter, Pro, Premium Lecteur LG webOS Signage : Starter, Pro, Premium Lecteur Samsung SMART Signage Platform (SSSP / Tizen) : Starter, Pro, Premium Lecteur Brightsign: Starter, Pro, Premium Lecteur Android: Starter, Pro, Premium Lecteur Linux: Starter, Pro, Premium Lecteur macOS: Starter, Pro, Premium |
Note: L'éditeur de maquette d'écran partage les mêmes outils que l'éditeur de gabarit de clip (disponible avec les versions Pro et Premium). En ce sens, seules les fonctionnalités relatives aux maquettes d'écrans sont abordées dans cet article. Si vous avez besoin d'une formation complète avec l'un de nos formateurs, écrivez à votre représentant ou contactez ventes@itesmedia.tv.
Avant de commencer la création d'une nouvelle maquette d'écran, nous vous invitons à consulter la banque de maquettes offertes par défaut comprenant plusieurs options en mode paysage et portrait.
Mise en garde: Assurez-vous de créer une maquette qui correspond à la résolution de votre écran. Seules les maquettes d'écrans correspondant à la résolution défini dans les réglages d'écrans pourront être affichés. Pour savoir comment changer la résolution (l'orientation) de votre écran, c'est par ici.
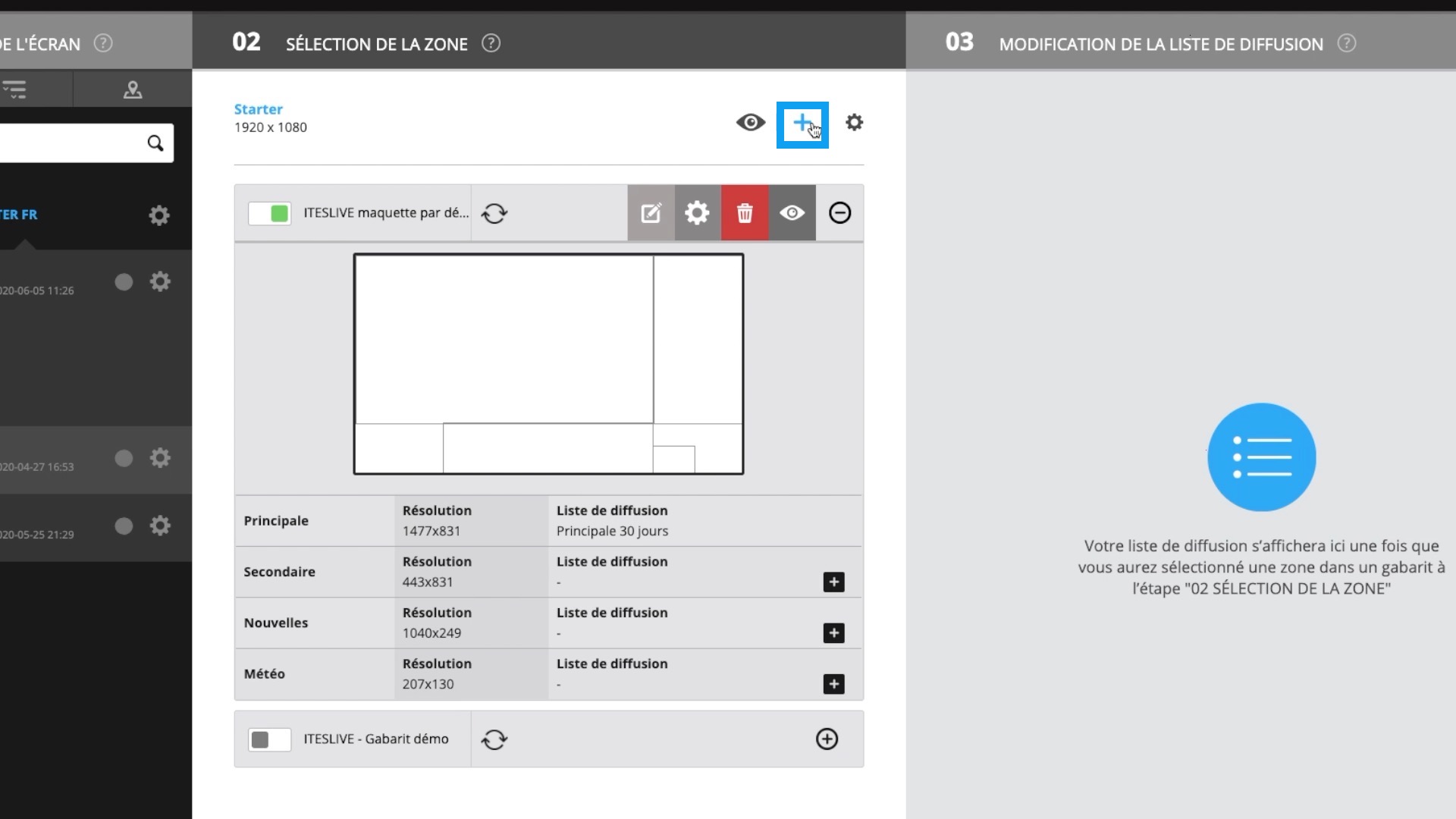
1. Cliquez sur le «+» dans à l'étape «02 Sélection de la zone»

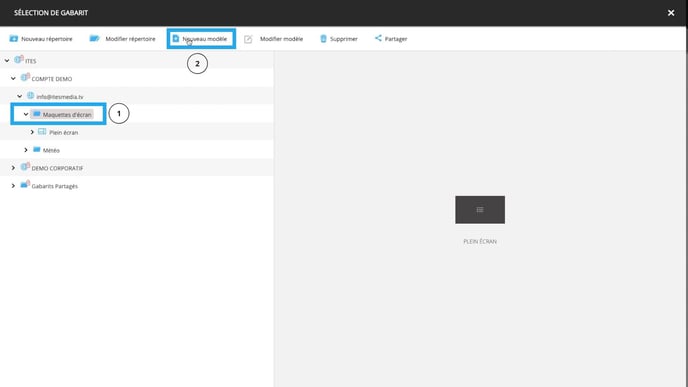
2. Sélectionnez un dossier et cliquez sur «nouveau modèle»
Dans la section de gauche, sélectionnez le dossier où vous désirez ajouter une nouvelle maquette d'écran. Ensuite, cliquez sur «nouveau modèle».

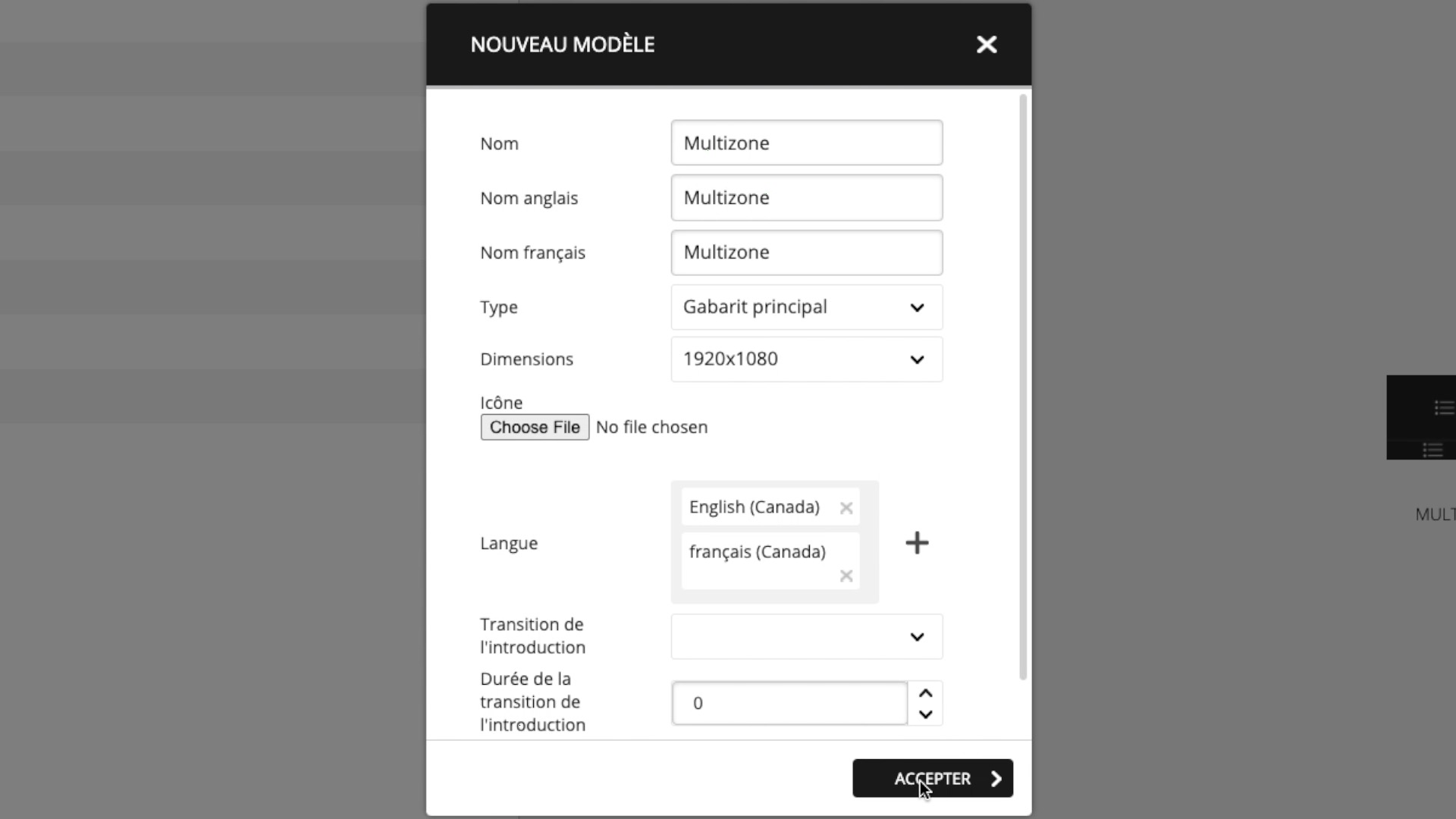
3. Configurez les paramètres de la maquette

Type: Assurez-vous que le type de gabarit soit sur «Gabarit principal».
Dimensions: Assurez-vous que la dimension corresponde à la résolution de votre écran.
Langue: Ajoutez la langue dans laquelle les informations codées (par exemple météo et flux RSS) devront s'afficher. Si vous laisser ce champ vide, la langue d'affichage sera l'anglais par défaut.
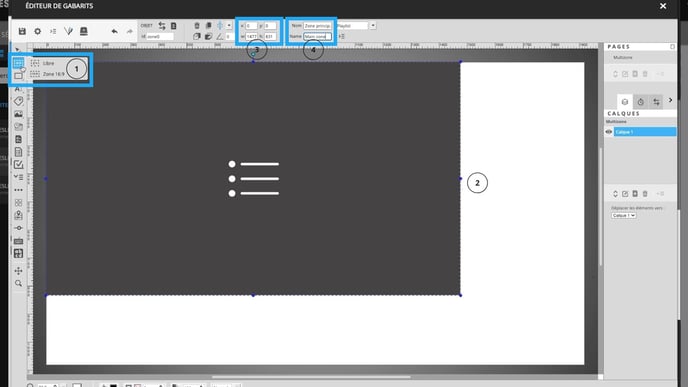
4. Dessinez vos zones
Pour en savoir plus sur l'outil de zone, référez-vous à cet article.
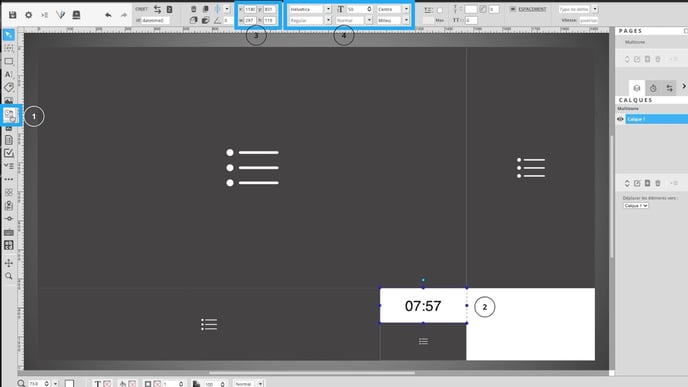
5. (Optionnelle) Insérez la date et/ou l'heure
Pour en savoir plus sur l'outil de date et heure, référez-vous à cet article.
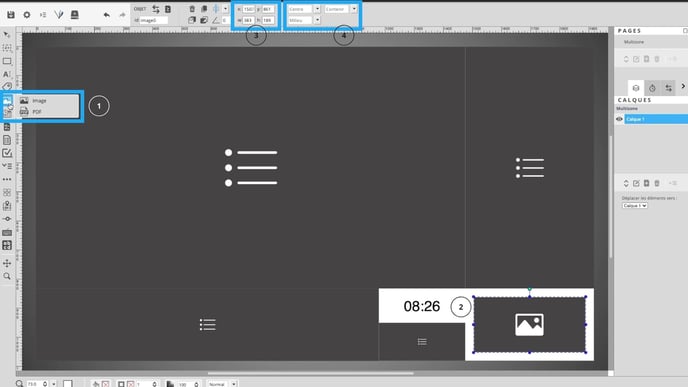
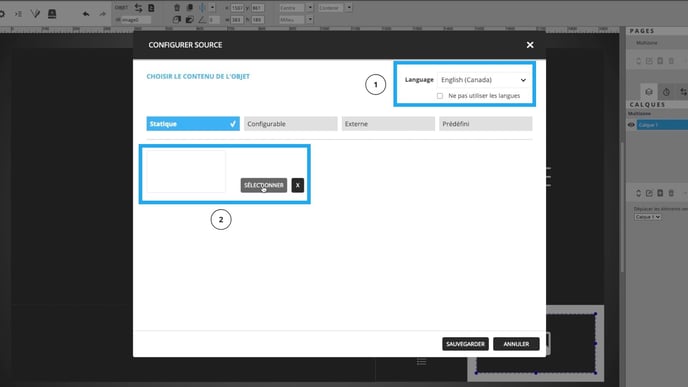
6. (Optionnelle) Insérez une image
Pour en savoir plus sur l'outil d'image, référez-vous à cet article.
Double cliquez sur l'image pour configurer son contenu. Si vous avez configuré plusieurs langues pour votre maquette, n'oubliez pas de configurer une image par langue.

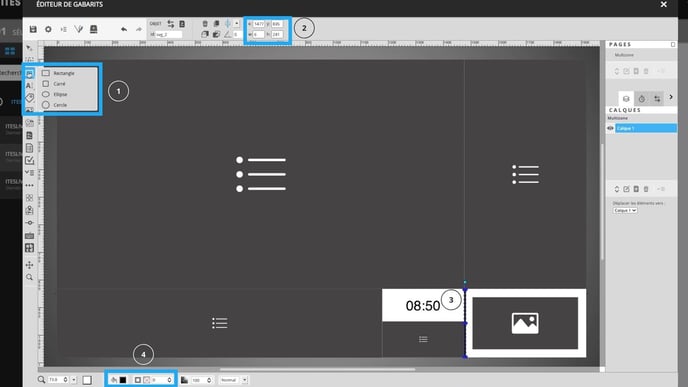
7. (Optionnelle) Insérez des formes
Les formes peuvent être utilisées pour faire des séparations entre les zones. Pour en savoir plus sur de forme, référez-vous à cet article.
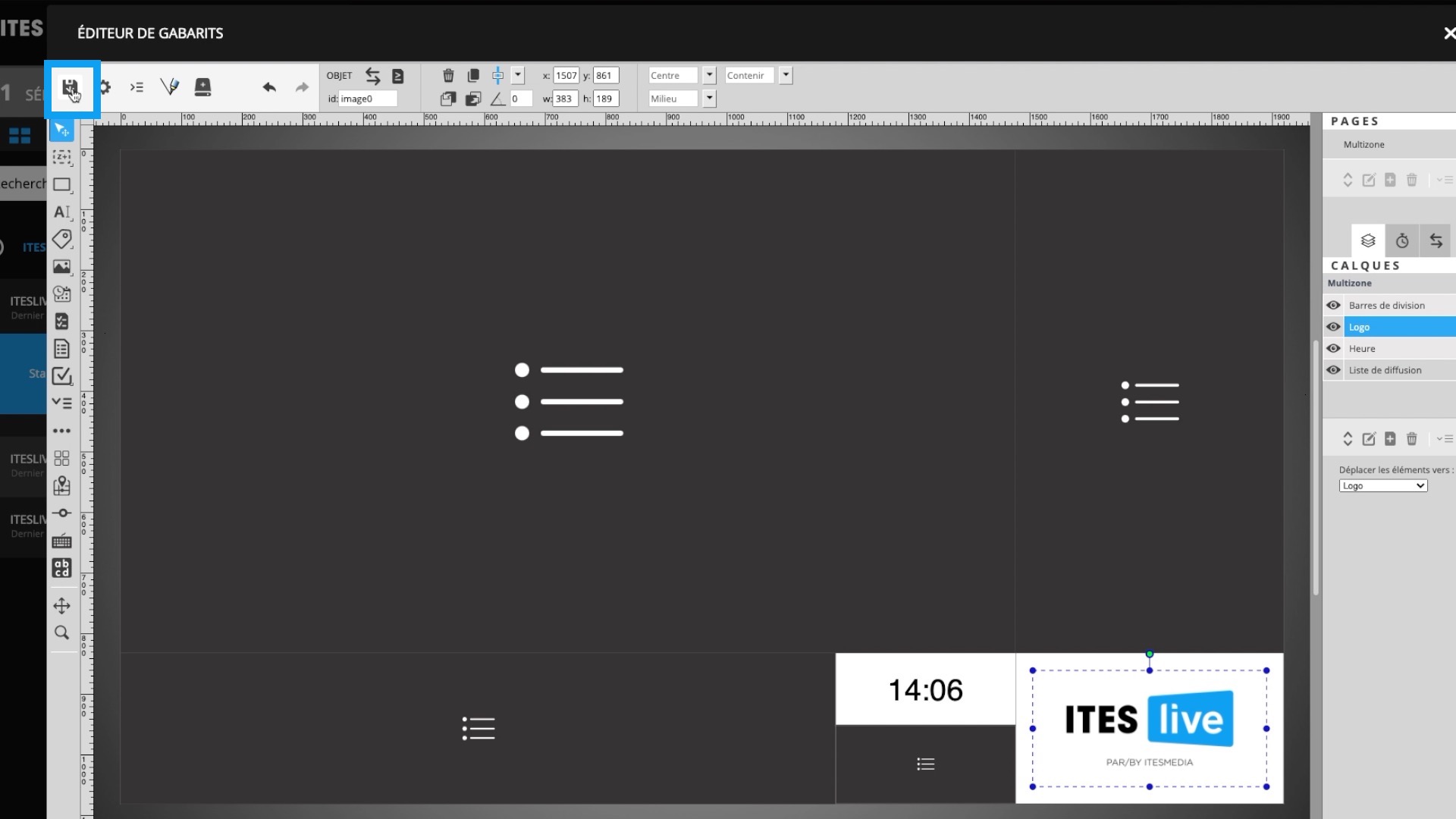
8. Sauvegardez
Cliquez sur la disquette dans le coin en haut à gauche.

9. Ajoutez la maquette d'écran à votre écran
Une fois votre maquette d'écran créée, vous pouvez l'ajouter à votre écran. Pour savoir comment ajouter une maquette d'écran dans votre écran, c'est par ici.
10. Associez des listes de diffusions à vos zones
Une fois votre nouvelle maquette d'écran ajoutée, vous devez associer des listes de diffusion à chacune de vos zones.